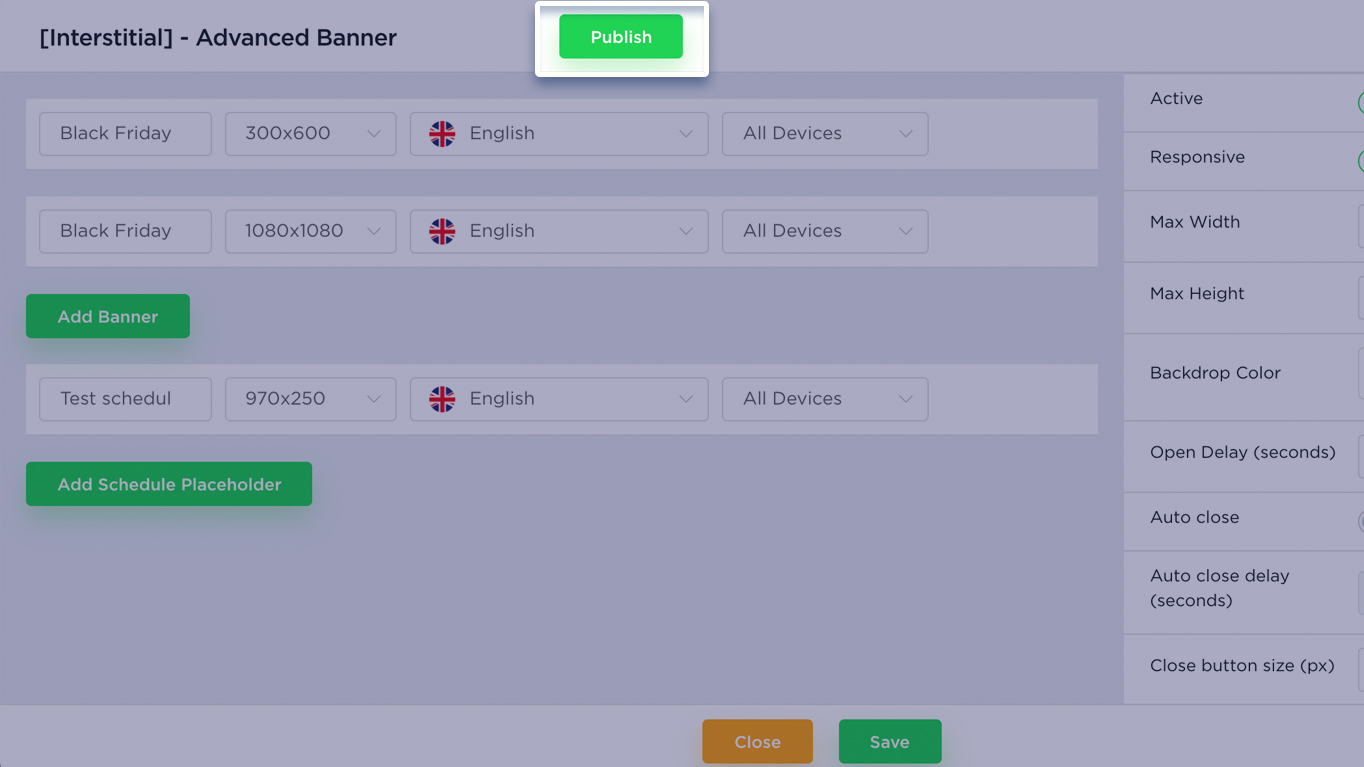
Create a new “Advanced Format” banner (Interstitial, Sticky, Pushdown, …) and click the “Publish” tab.

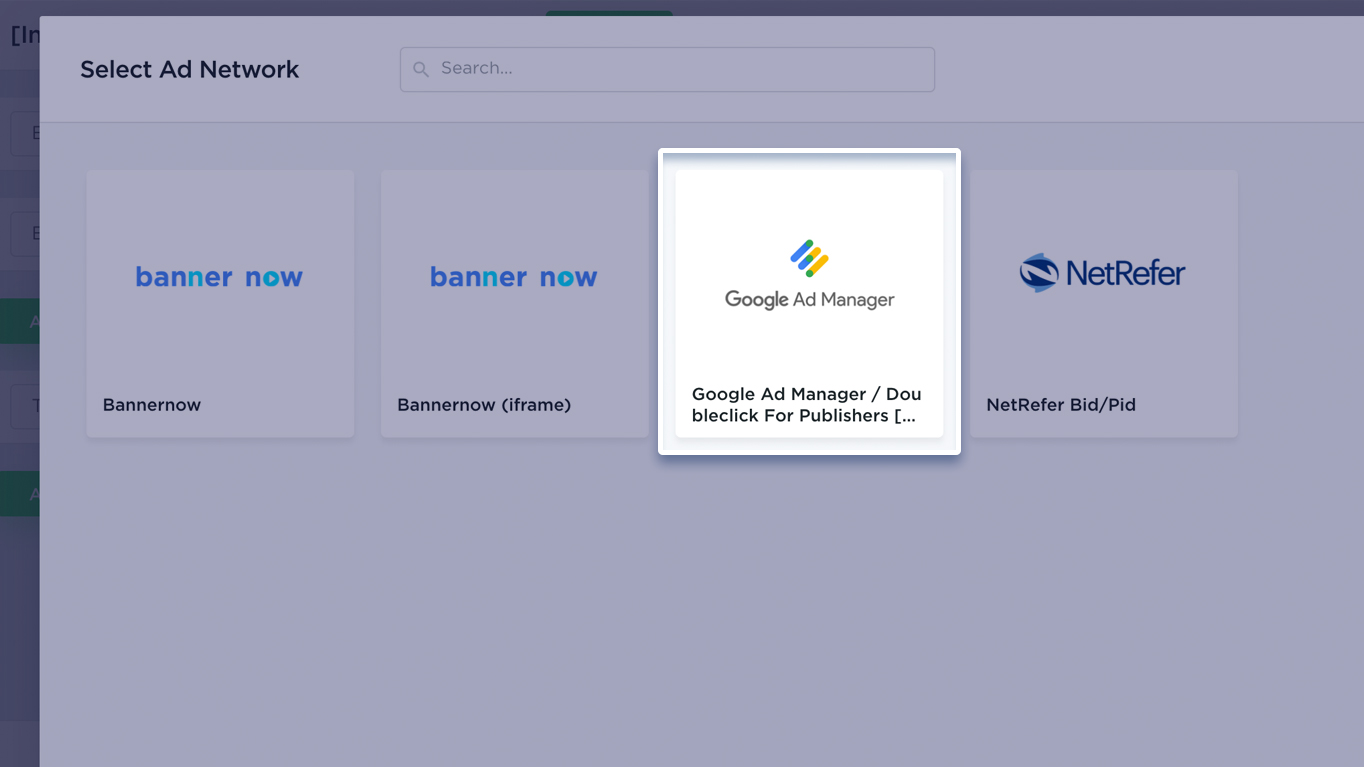
Select the “Google Ad Manager/ Doubleclick For Publishers [DFP]” Ad network.

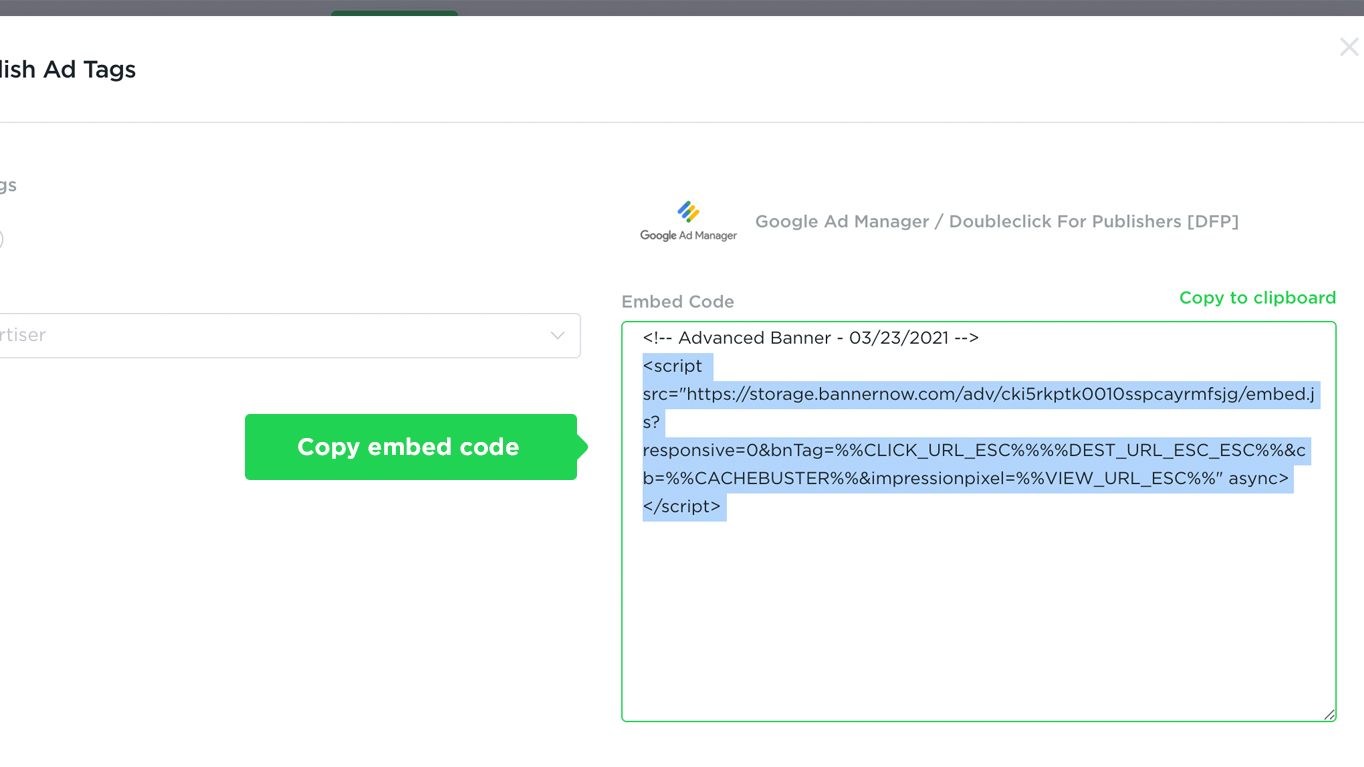
Copy the Ad Tag (Embed Code)

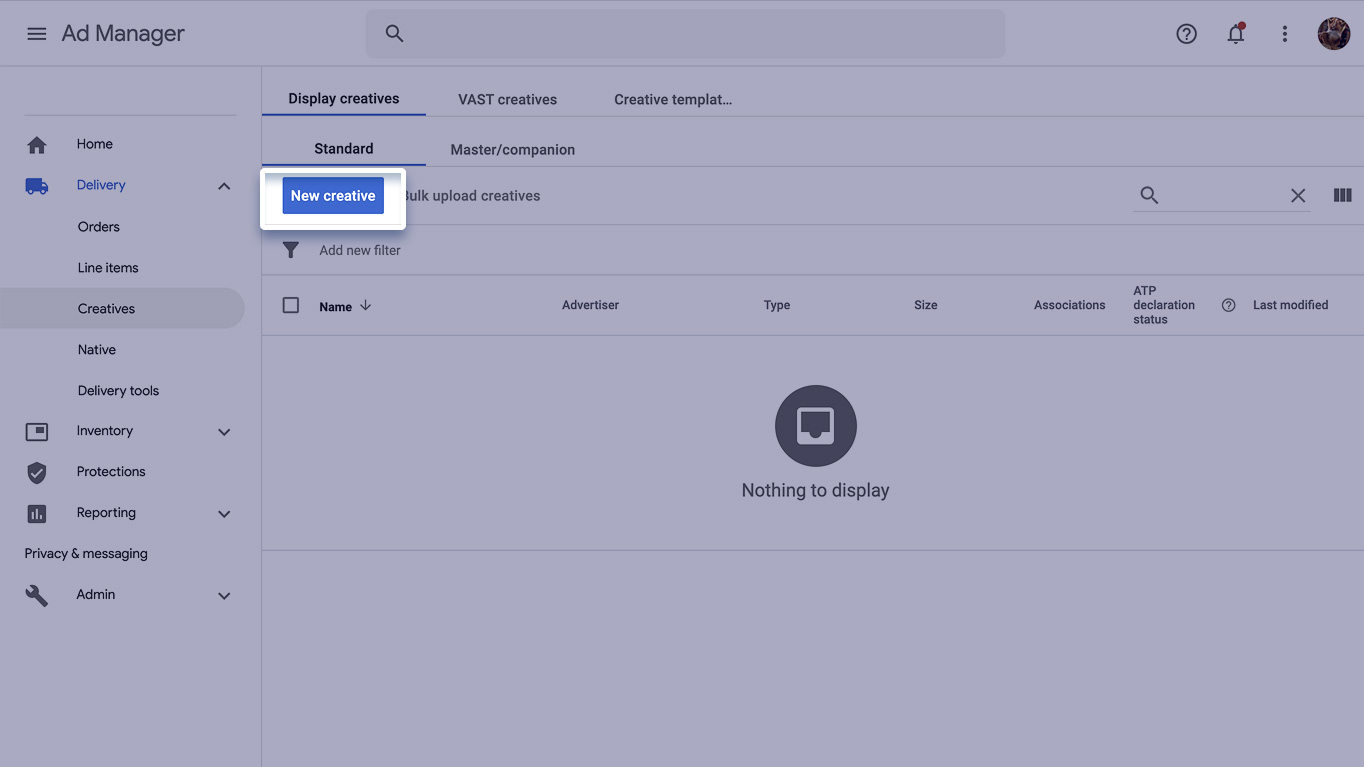
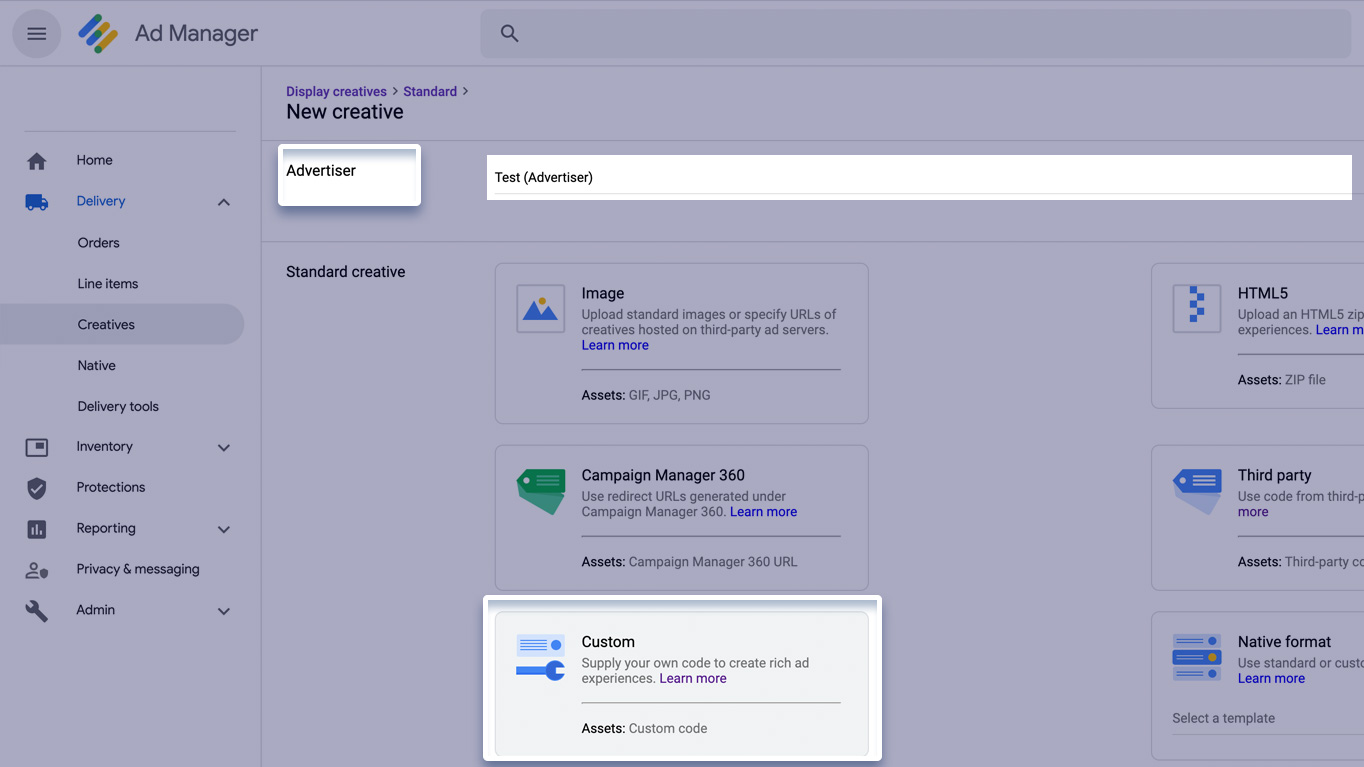
In Google Ad Manager go to Delivery->Creatives and click “New Creative”

Select Advertiser and click on “Custom” creative format

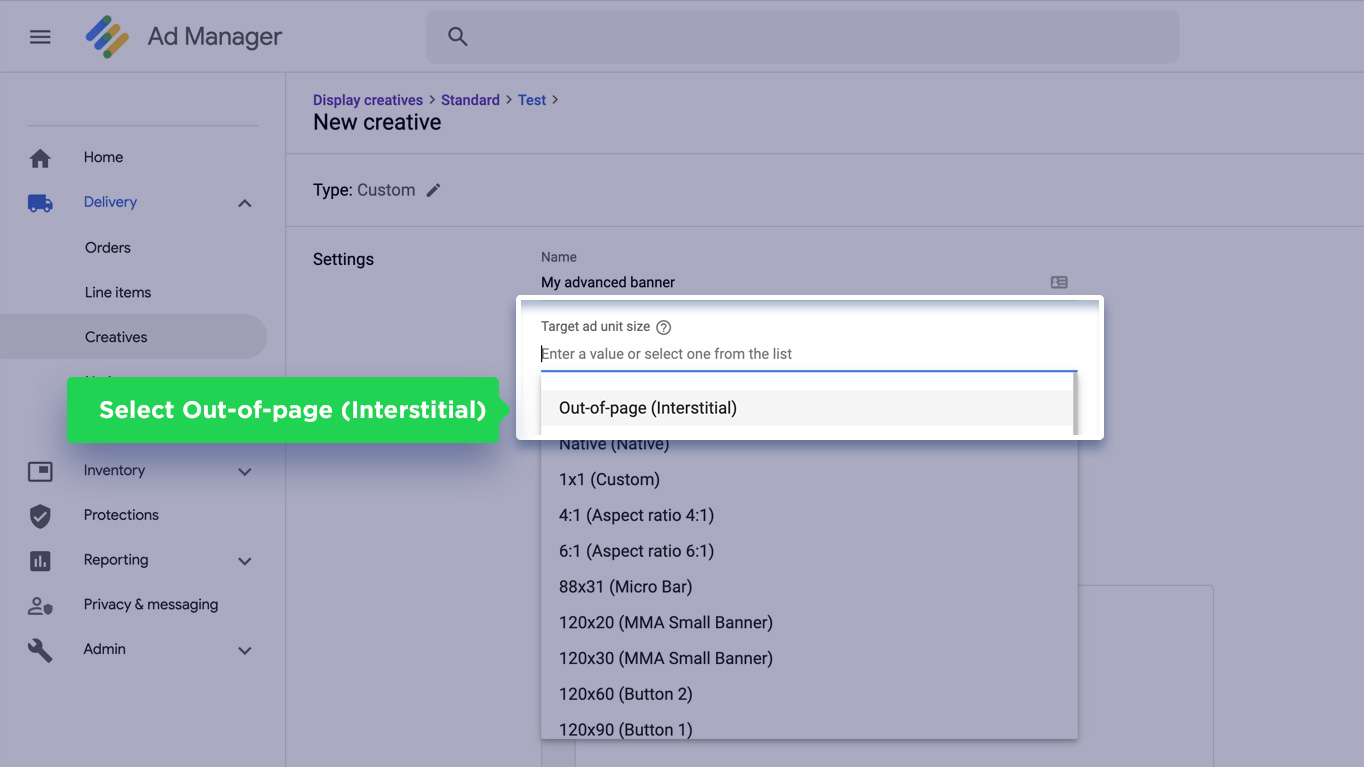
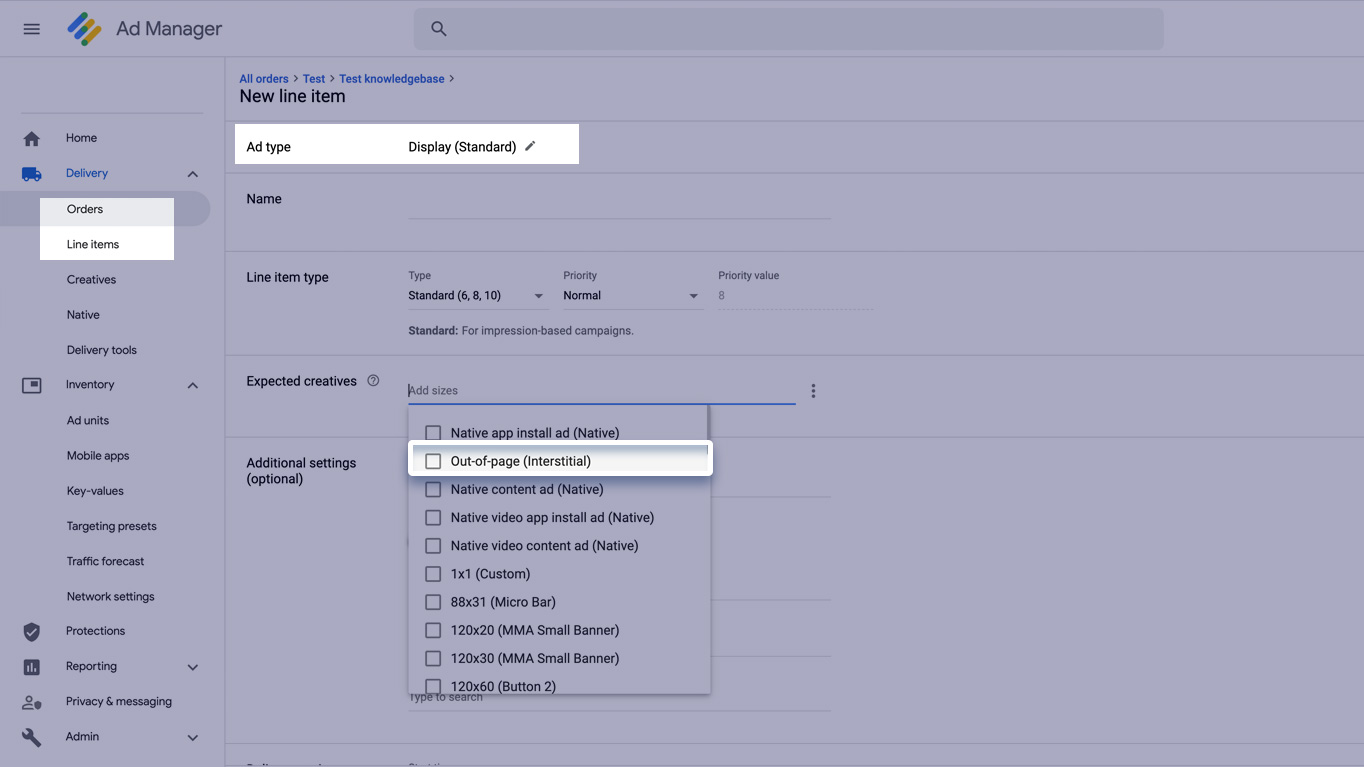
Select “Out-of-page (Interstitial)” ad unit size.

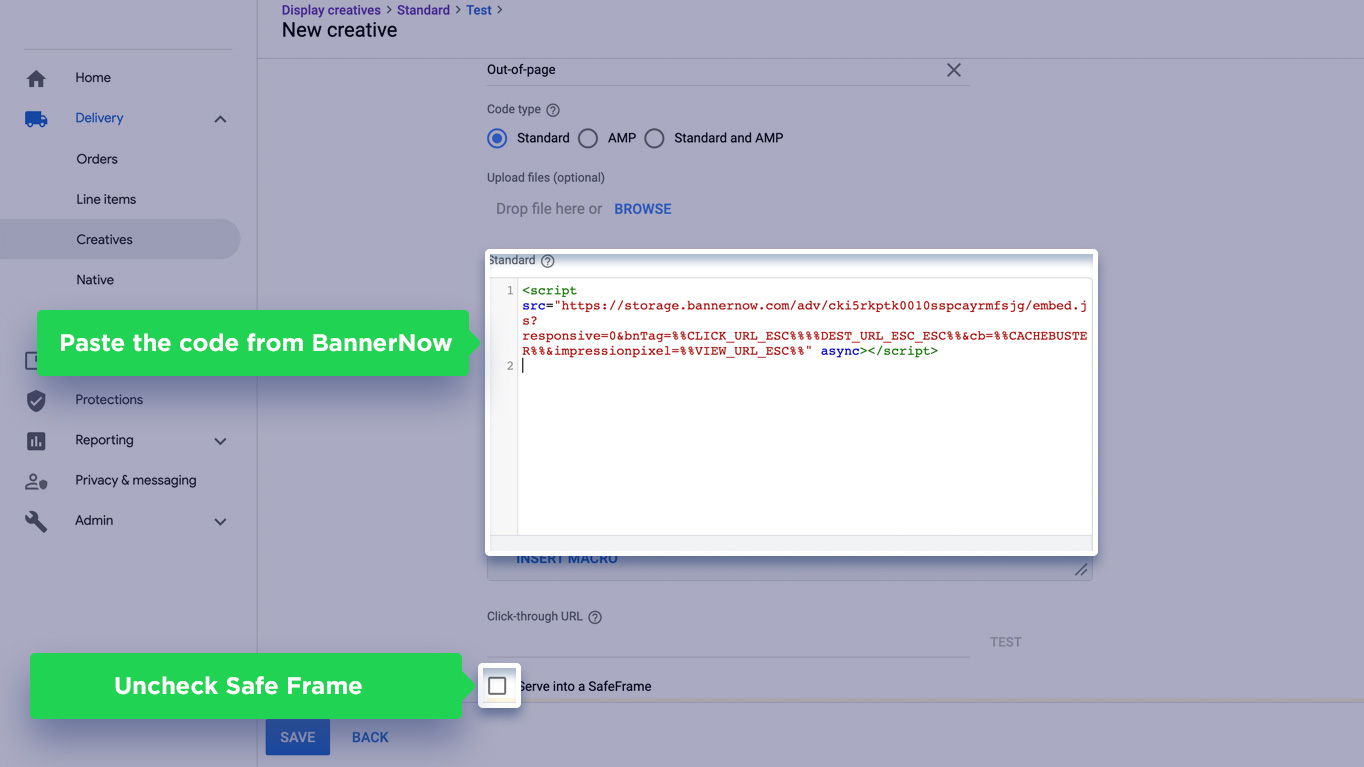
Paste the Ad Tag (Embed Code) that you have copied from Bannernow.
Uncheck the Safe Frame option. Otherwise you will need to add a JavaScript code to your Google Ad Manager templates to communicate the Window resize event to the banner (please contact us at [email protected]) if you need any help with that.

When copying embed code – make sure that quotes are not modified (for example if you will send this embed code to somebody via email – email client can display quotes in different format which will cause problems with displaying your banner).

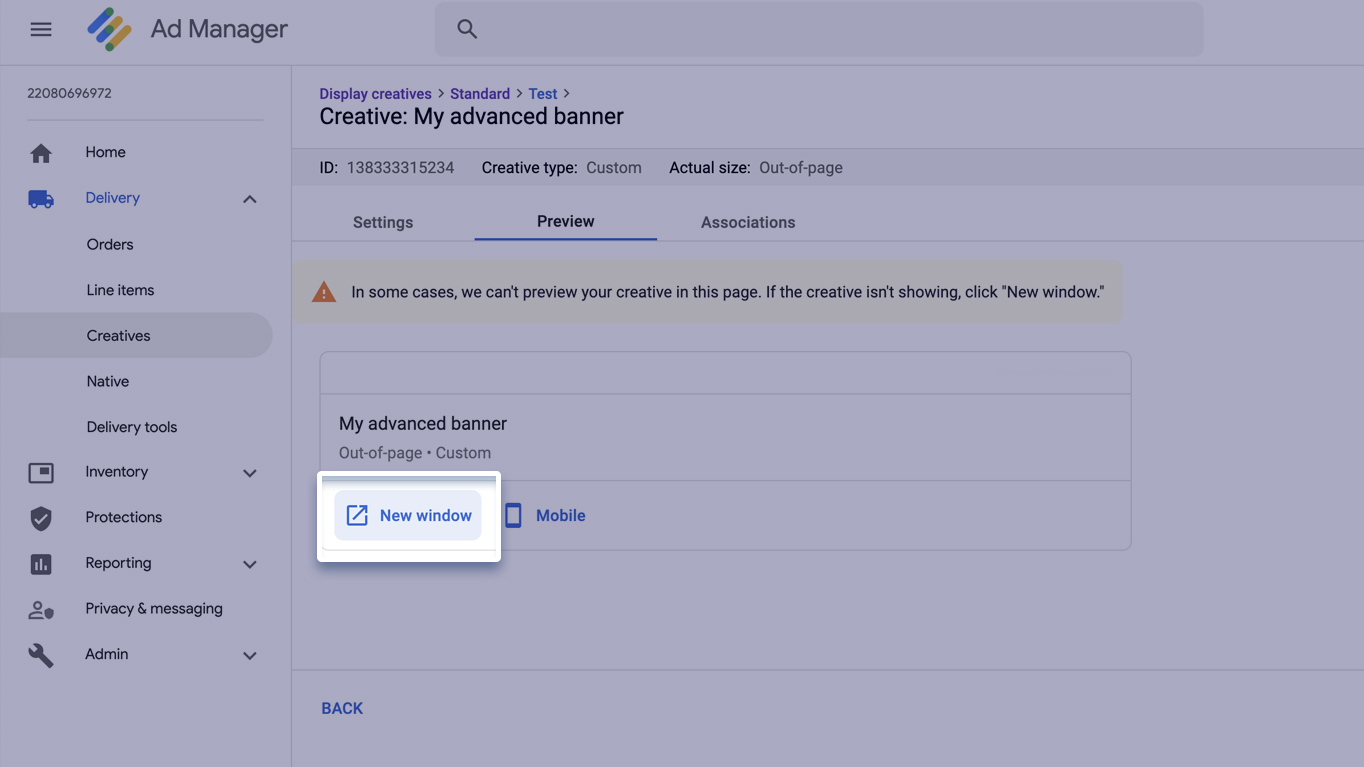
Click Save and preview your banner. If banner preview is not working it could be because of wrong quotes format (“ ” instead of ” “) in embed code or because of the Safe Frame.
The next steps will describe how to add “Out of page” creatives to your website. If you already know this please skip the following steps.
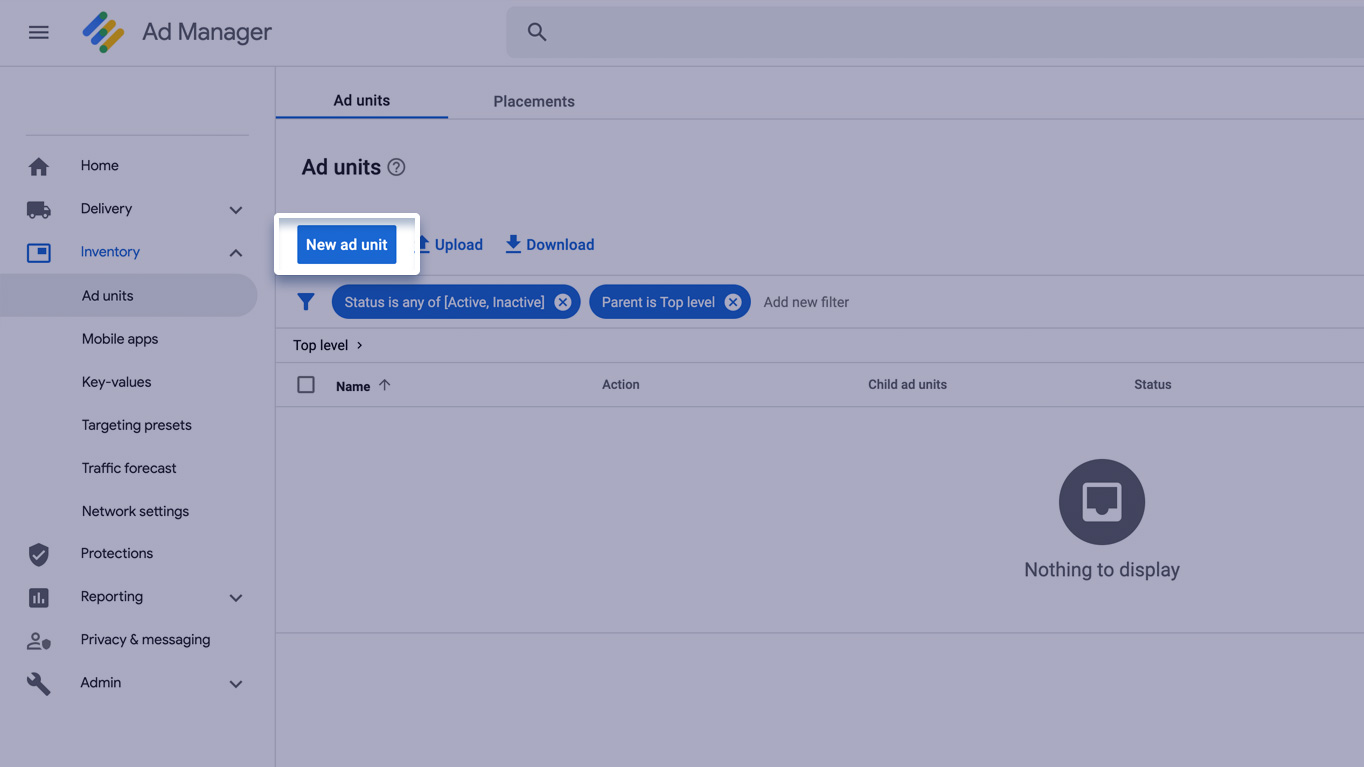
Go to Inventory->Ad Units and click “New Ad Unit”

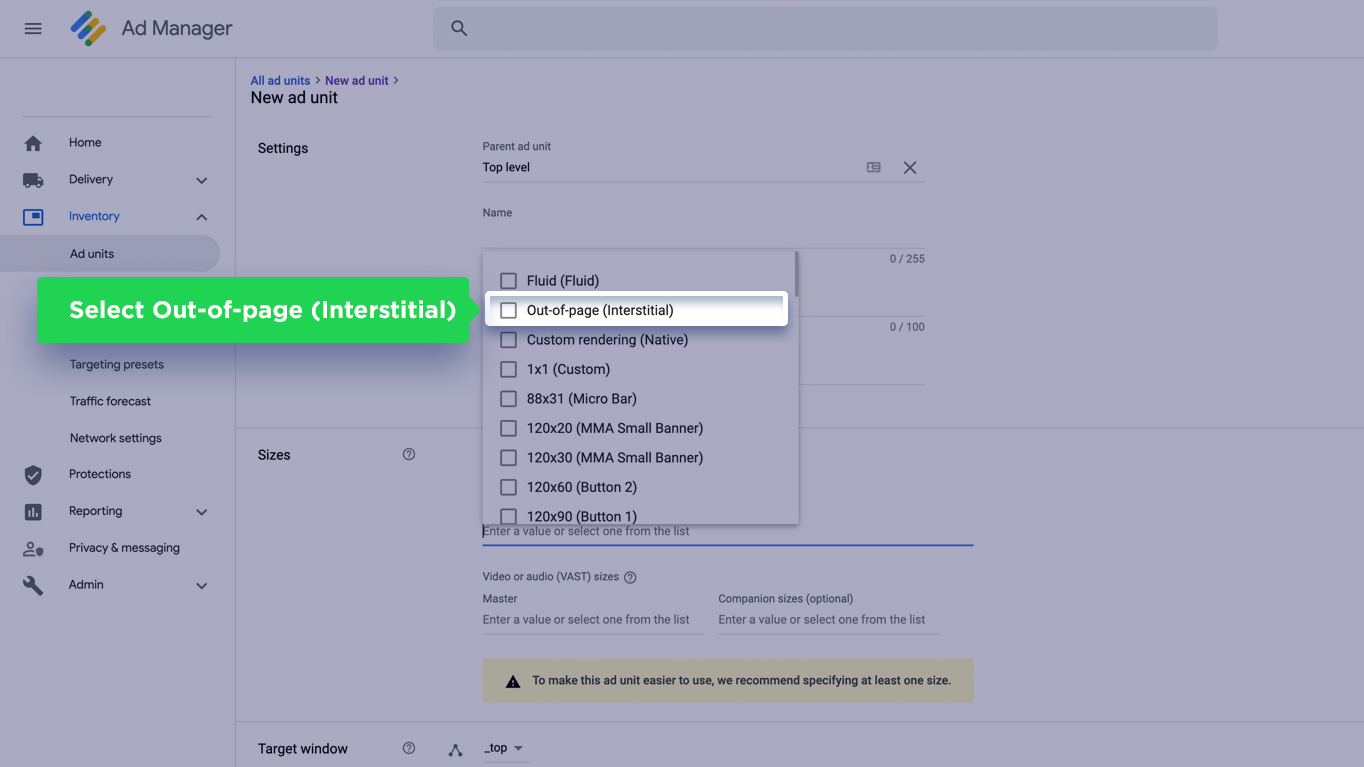
Select “Out of page” type size.

Uncheck “AdSense” (Maximize revenue of unsold inventory with AdSense) if you don’t want to show ads from Google Ad Exchange network in your Out of page ad container/unit.
Click SAVE to save the Ad Unit.
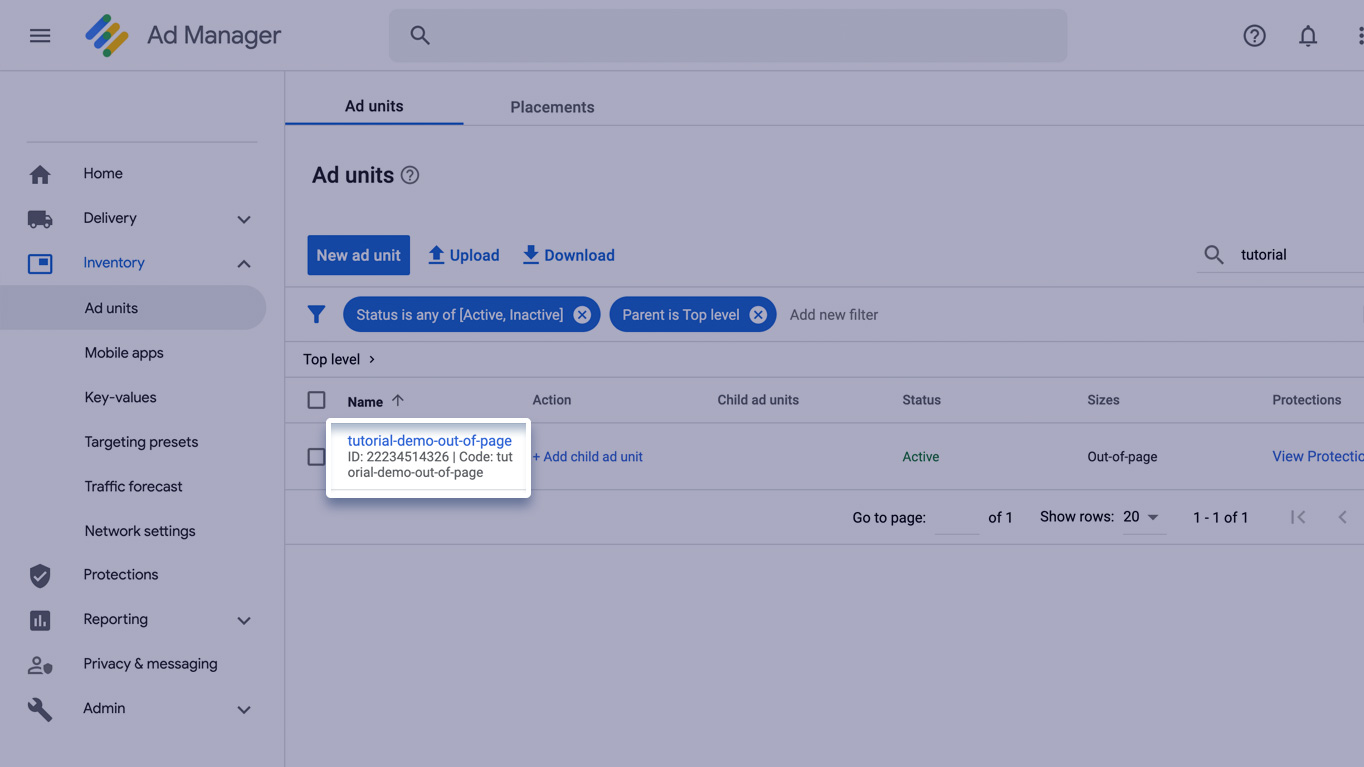
Now go back to Ad Units page (Refresh the page if you don’t see newly created Ad unit). Click on the newly created Ad Unit.

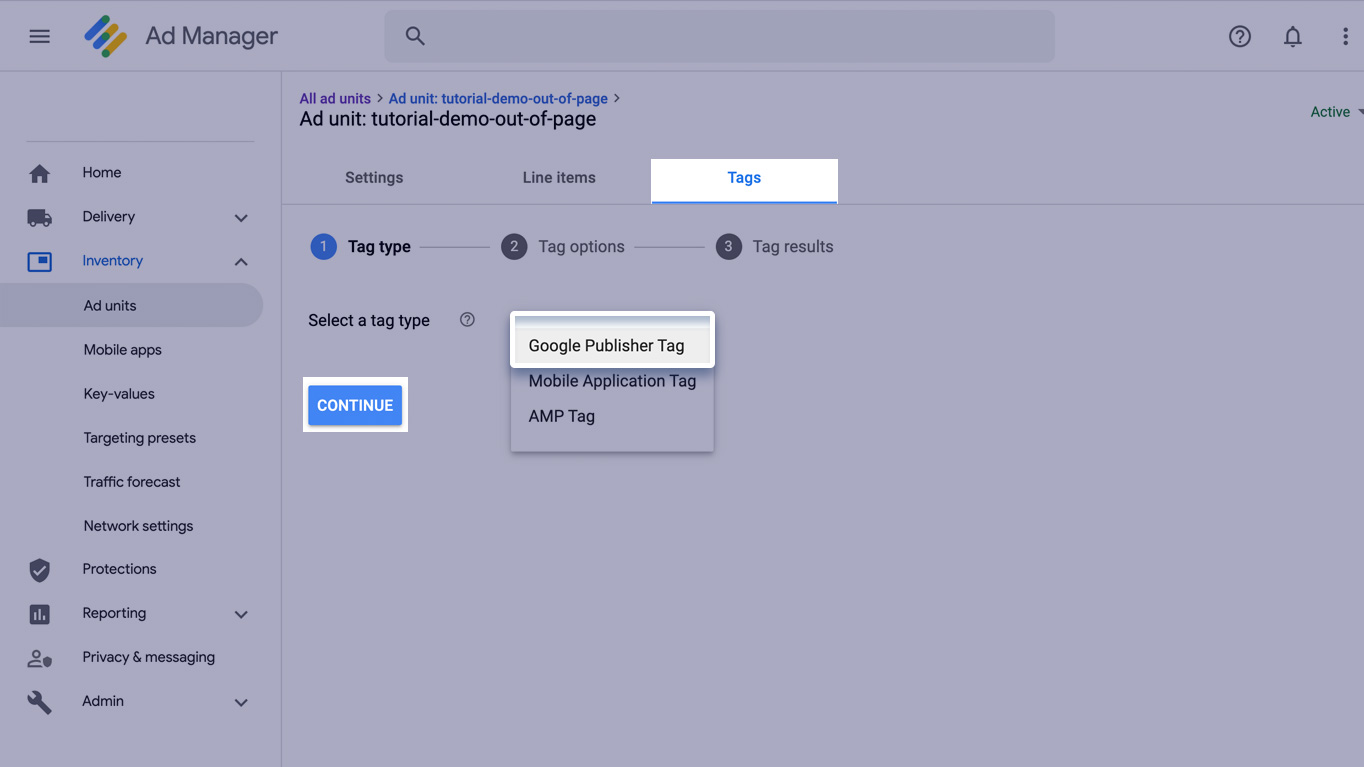
Open “Tags” tab. Select “Google Publisher Tag” and click Continue.

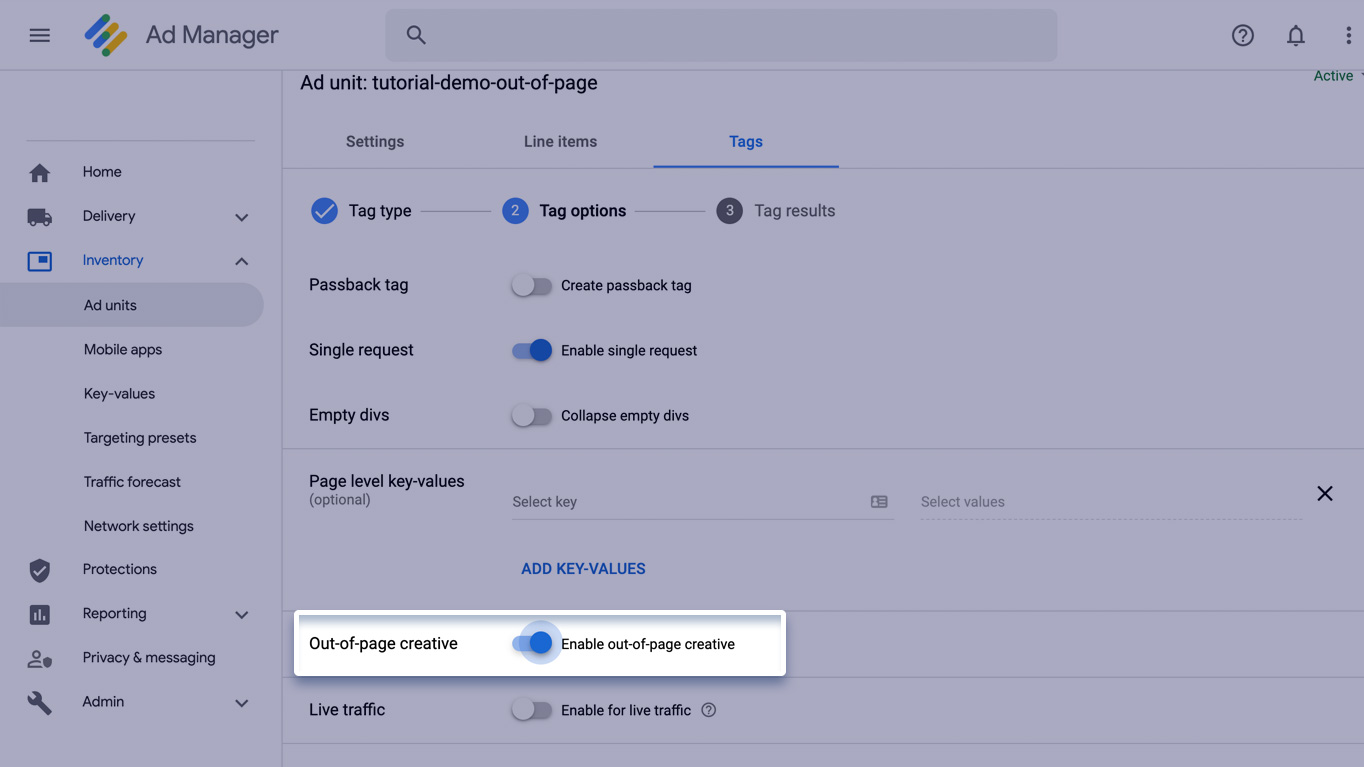
Enable “Out-of-page” creative. Click Next.

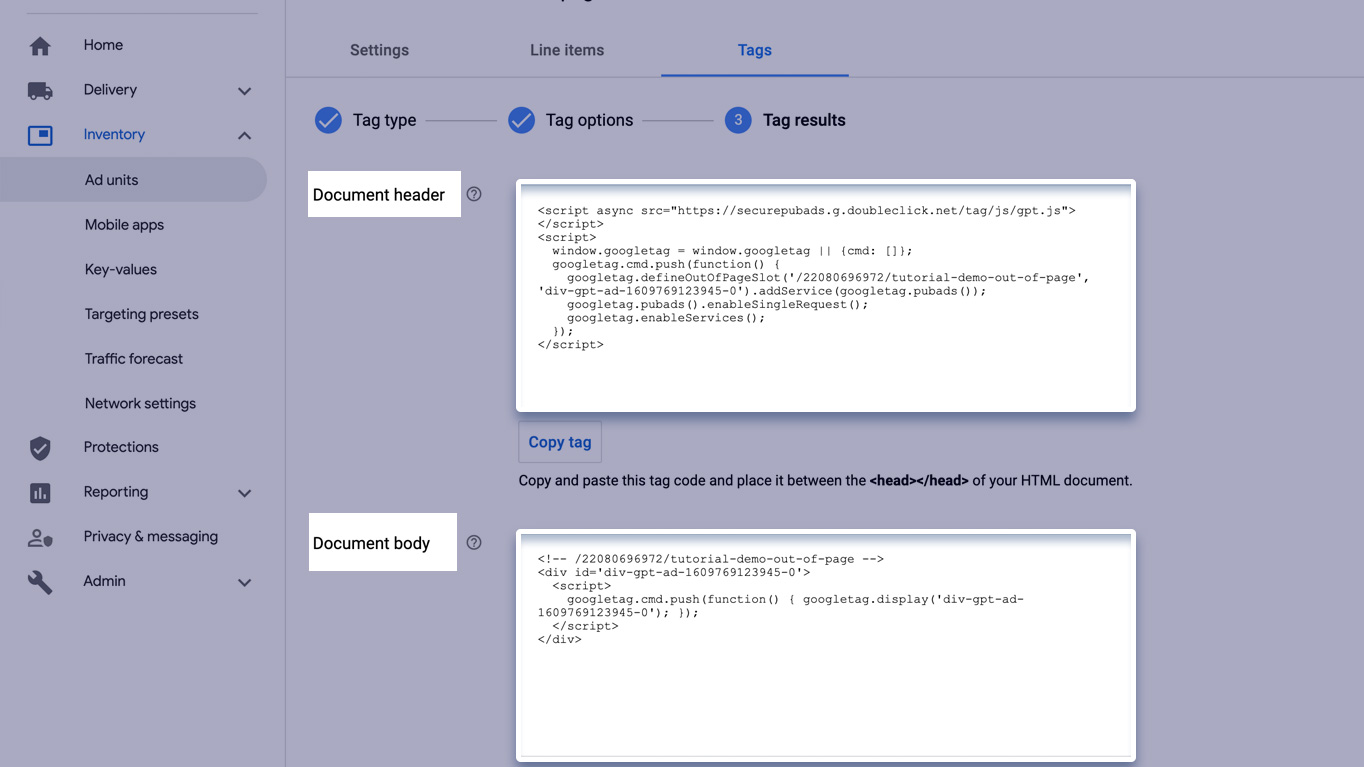
Copy the codes to your website. Header code initializes out of page creative.
Document body code creates a container where the banner will be placed.
*If you already have the gpt.js script library embeded into your website header – paste the document header code without it.

Now your webiste is ready to display Out of page creatives.
You can create an Order with Line item the same way you do for other display ads sizes:

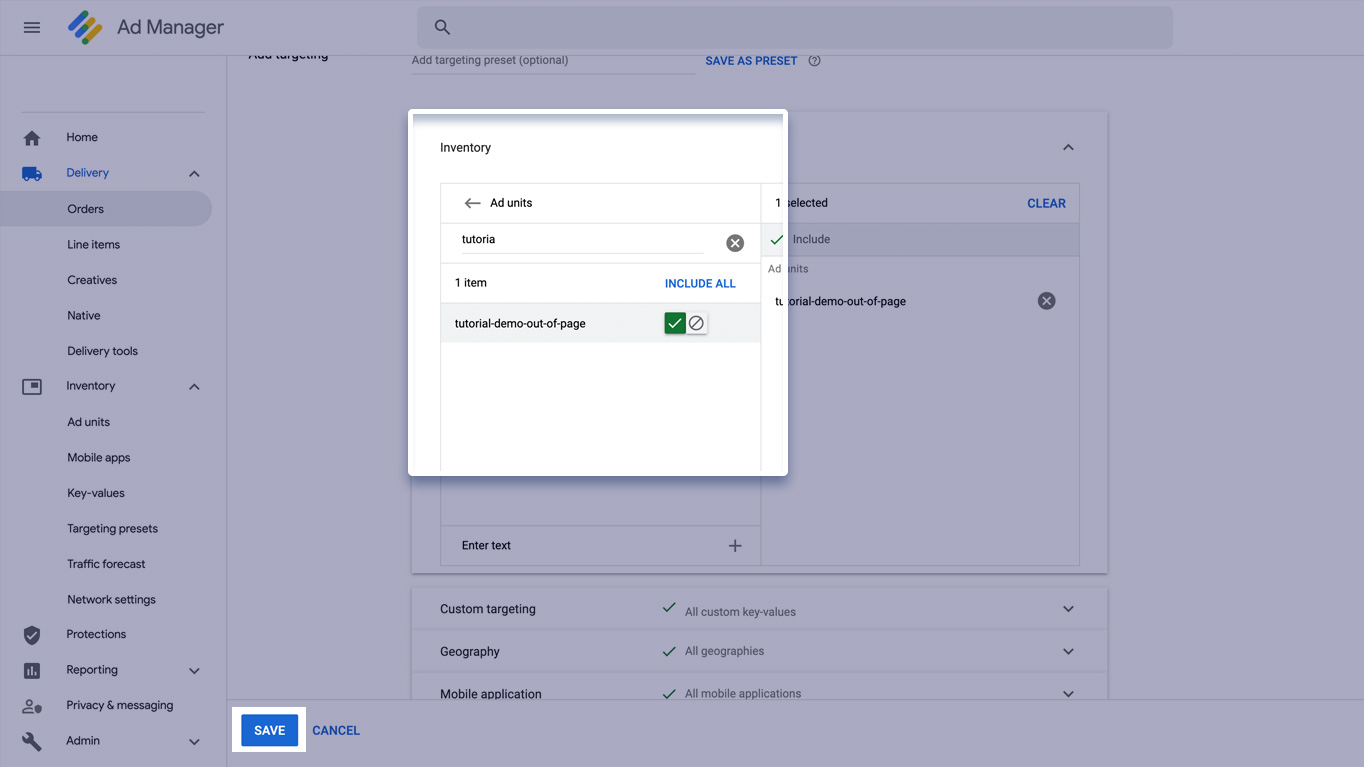
Select the out-of-page Ad Unit size that you have just created (it’s where your creatives will be displayed for this order/line item).

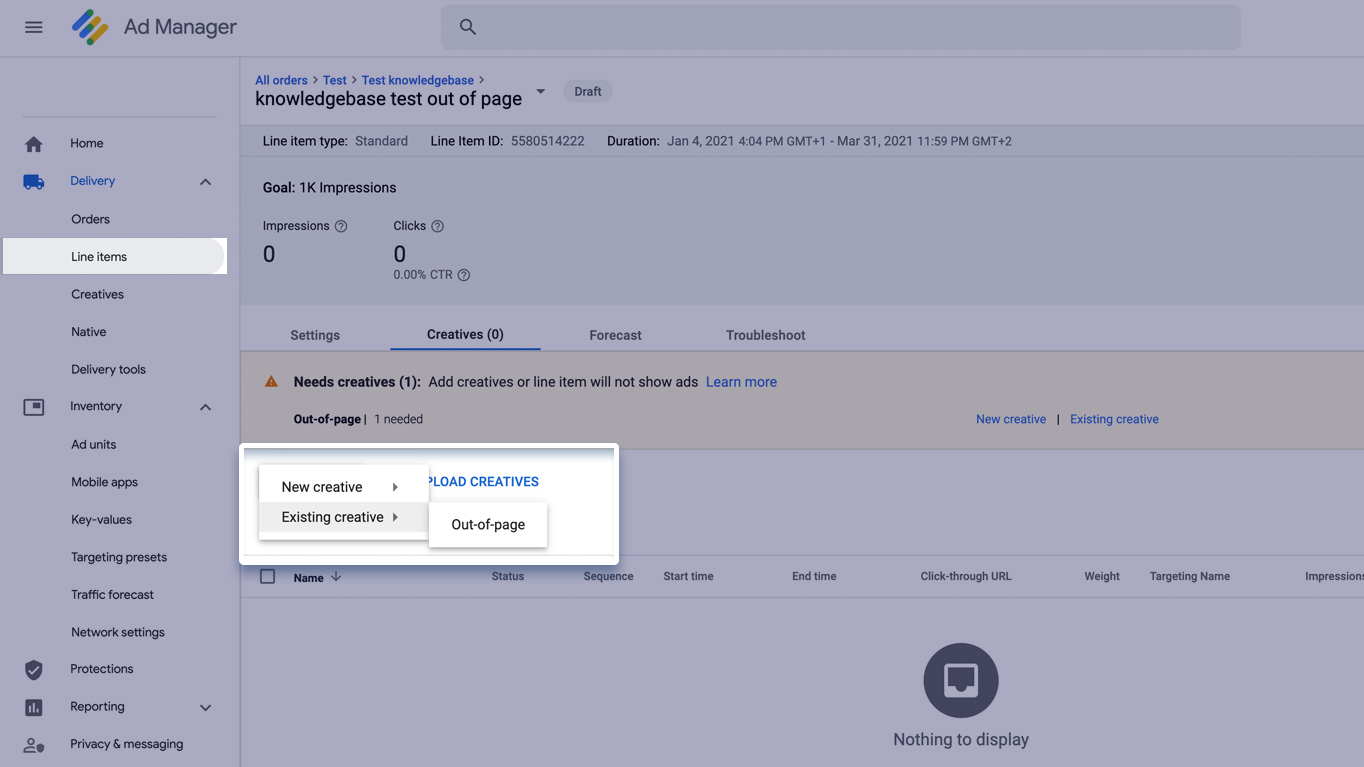
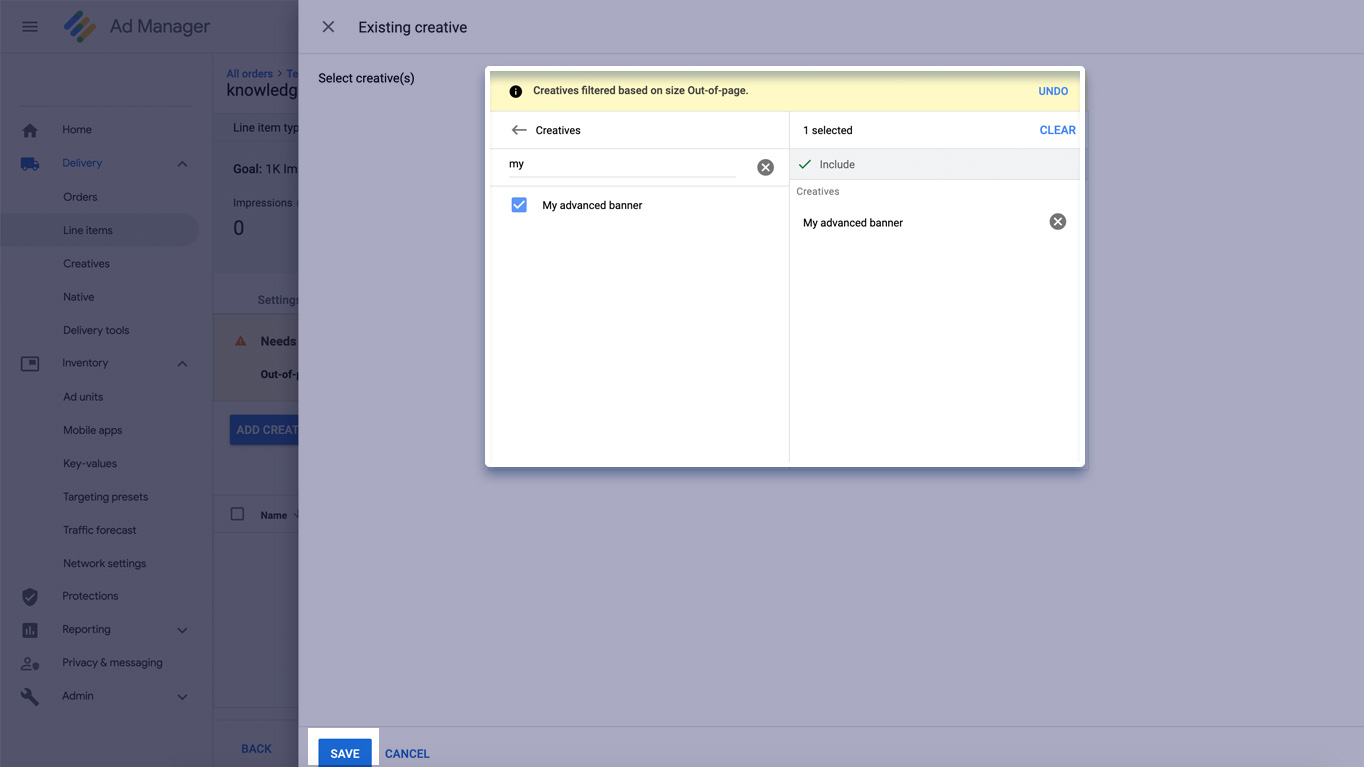
Assign creatives to your order line item (select existing creative that you have added in the first part of this tutorial):


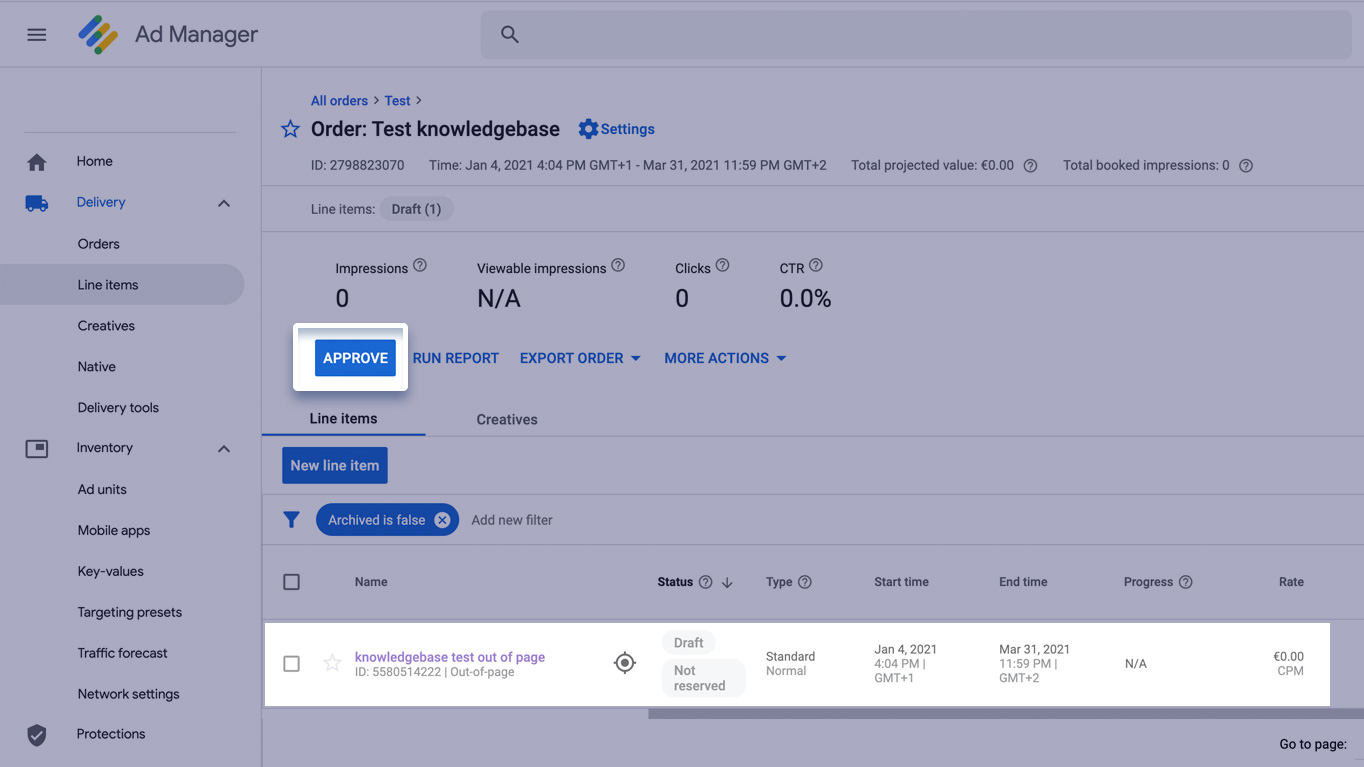
Approve the order and the Advanced out-of-page banners will start displaying on your website

Start the order and the “Out-of-page” Advanced formats will start displaying on your website.
