The Item Visibility Mode allows you to control the visibility behavior of Items depending on how the banner is viewed, as well as whether an element is utilizing a dynamic data feed or not.
Item visibility mode – Always. This is a default option and refers to a selected element/item that will be always visible (HTML/Fallback/Feed).

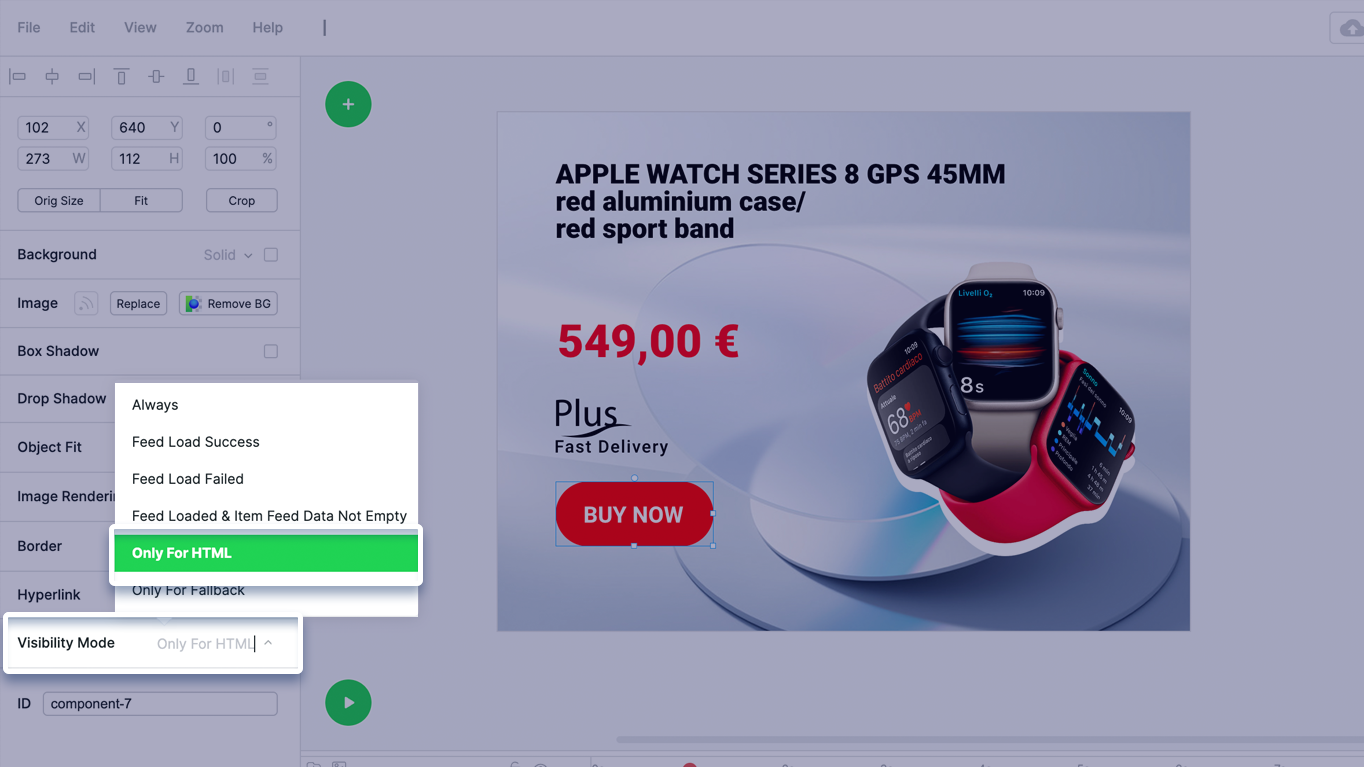
Item visibility mode – Only For HTML meaning this element will be shown in HTML5 format only and will not be visible on the Fallback GIF/MP4.

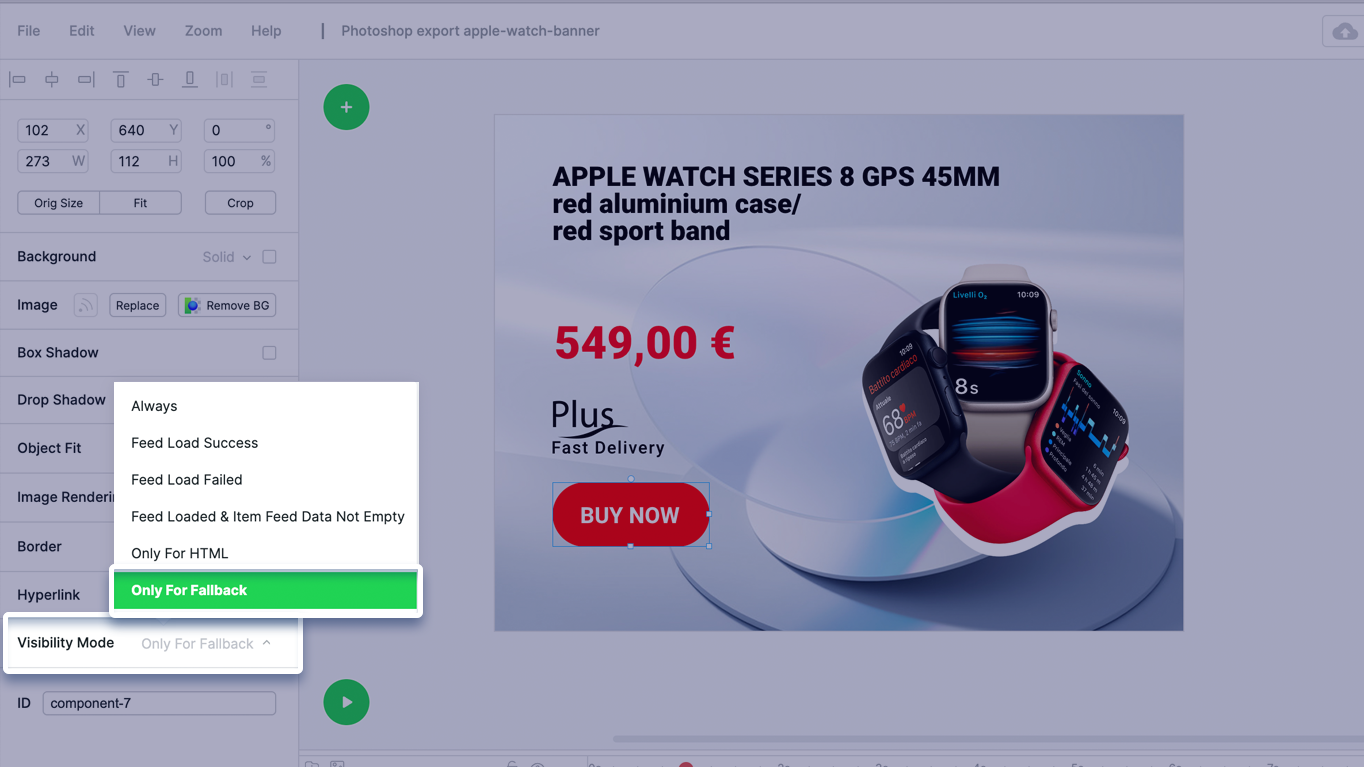
Item visibility mode – Only For Fallback. This option is the opposite of the previous one, meaning that the element will only be visible when the banner was generated as a fallback GIF/MP4. It will be hidden in HTML5 mode.

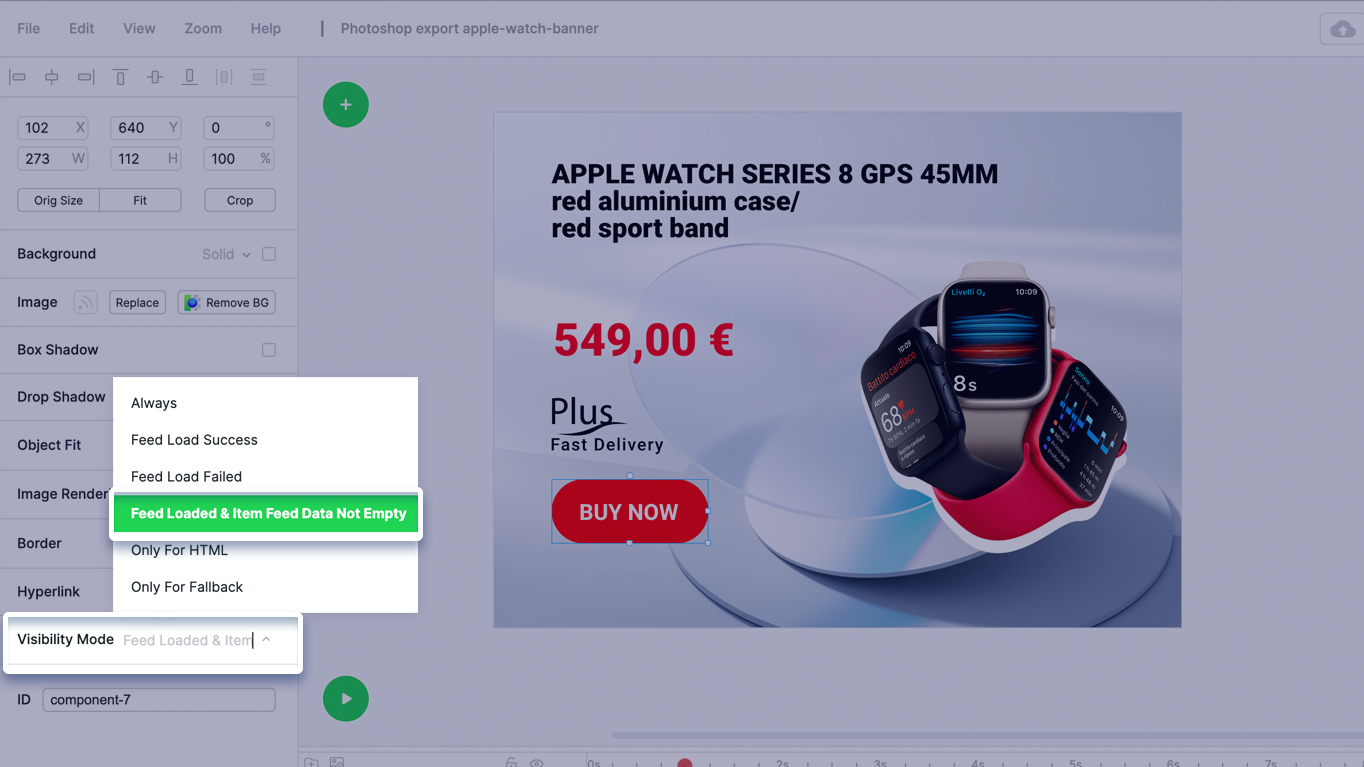
Item visibility mode – Feed Loaded & Item Feed Data Not Empty.
This option is related to Dynamic Data Feed.
Feed wasn’t loaded at all (some network error occurred) – Item visible FALSE
Feed was loaded but the data for the item is empty – Item visible FALSE
Feed was loaded and the data is not empty – Item visible TRUE

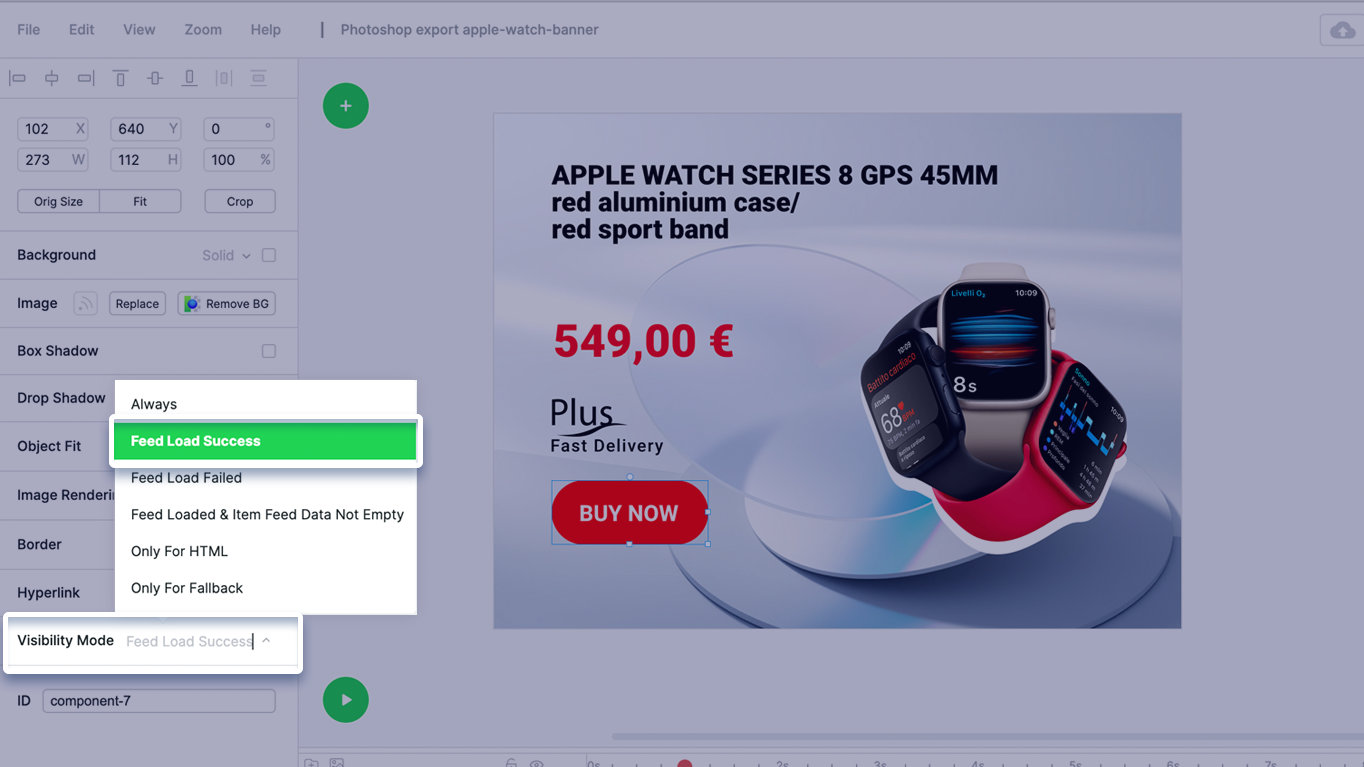
Item visibility mode – Feed Load Success.
Feed wasn’t loaded at all (some network error occurred) – Item visible FALSE
Feed was loaded but the data for the item is empty – Item visible TRUE
Feed was loaded and the data is not empty – Item visible TRUE

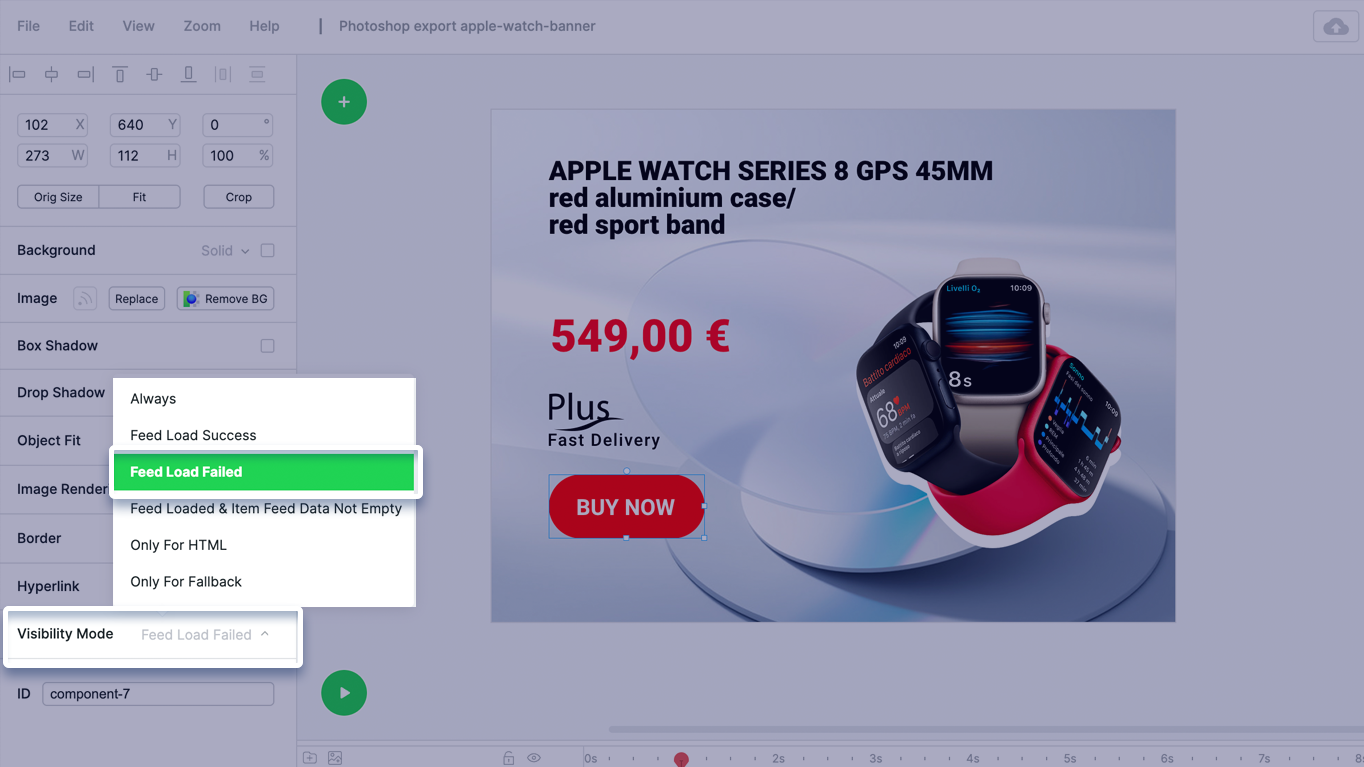
Item visibility mode – Feed Load Failed.
Feed wasn’t loaded at all (some network error occurred) – Item visible TRUE
Feed was loaded but the data for the item is empty – Item visible FALSE
Feed was loaded and the data is not empty – Item visible FALSE

*The feed visibility is usually used to display a fallback text or image in case there are some issues with the feed loading (network error) or when the feed data is empty. This way user will see the fallback elements instead of a broken feed banner.
