Polite Loading – GIF/MP4 fallback.
Bannernow includes a handy feature called Fallback. When the Fallback option is enabled, Bannernow creates an animated GIF image or MP4 that replaces your HTML5 banner. This is handy when the client has a slow internet connection or has disabled javascript in the browser. In this case, Fallback will be shown until the HTML5 banner loads.
How to use this feature:
Click on the “Settings” menu button, then in the “Polite Loading” panel turn on “GIF” or “MP4” option.
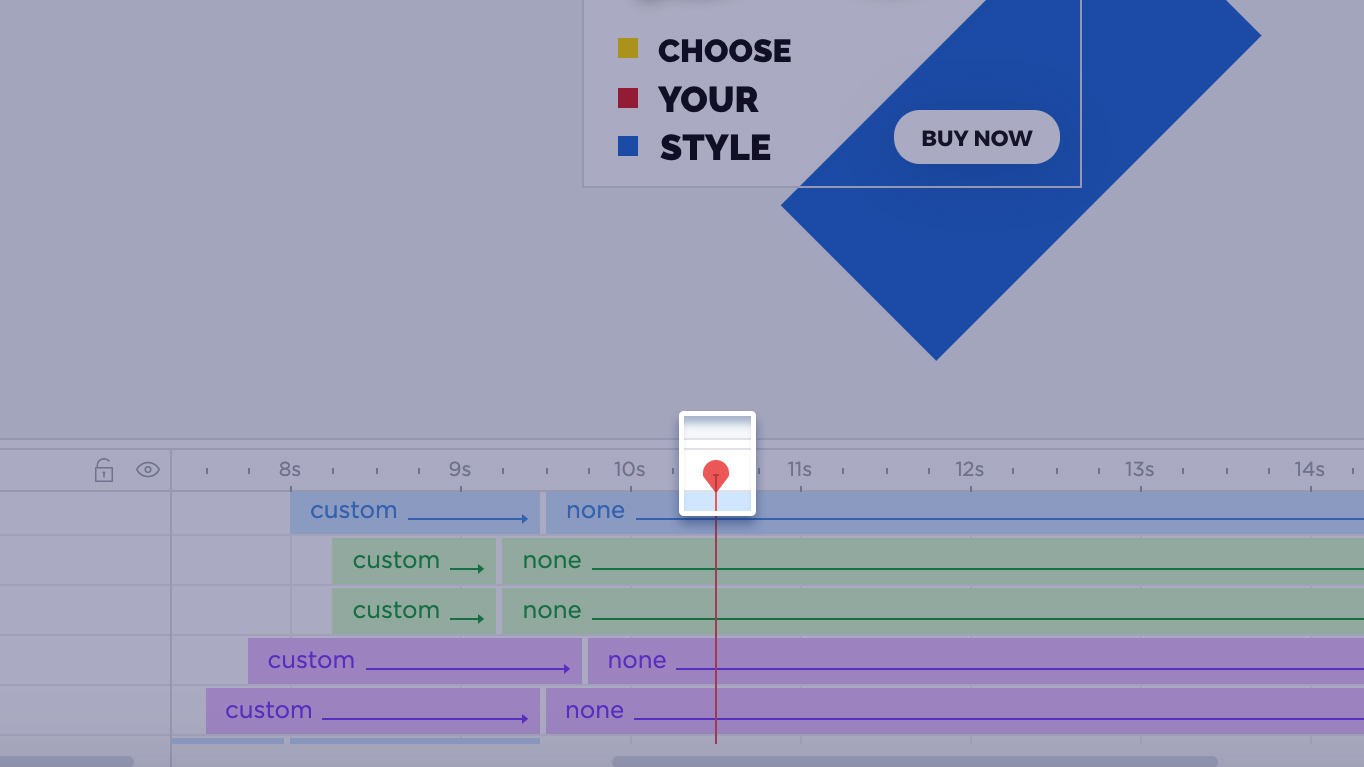
Since fallback generates an animated GIF image based on framed screenshots. You can customize it will look exactly by using the fallback keyframes (draggable red indicator).

When dragging the keyframe indicator (red line) you’ll view how the banner changes its state on the stage, producing a preview of items visible on a particular timeframe. Click Add fallback keyframe button/icon to add a new frame to the fallback GIF animation. When a frame is added, a frame icon will appear on the timeline. However, if you want to remove a frame, simply click on the frame’s icon and in the menu click delete.
When producing a fallback GIF, you’ll be able to have as many frames as you want. In order to add another frame, just move the keyframe indicator further in the timeline and click the “add fallback keyframe” button/icon again. This way, another frame will be created.
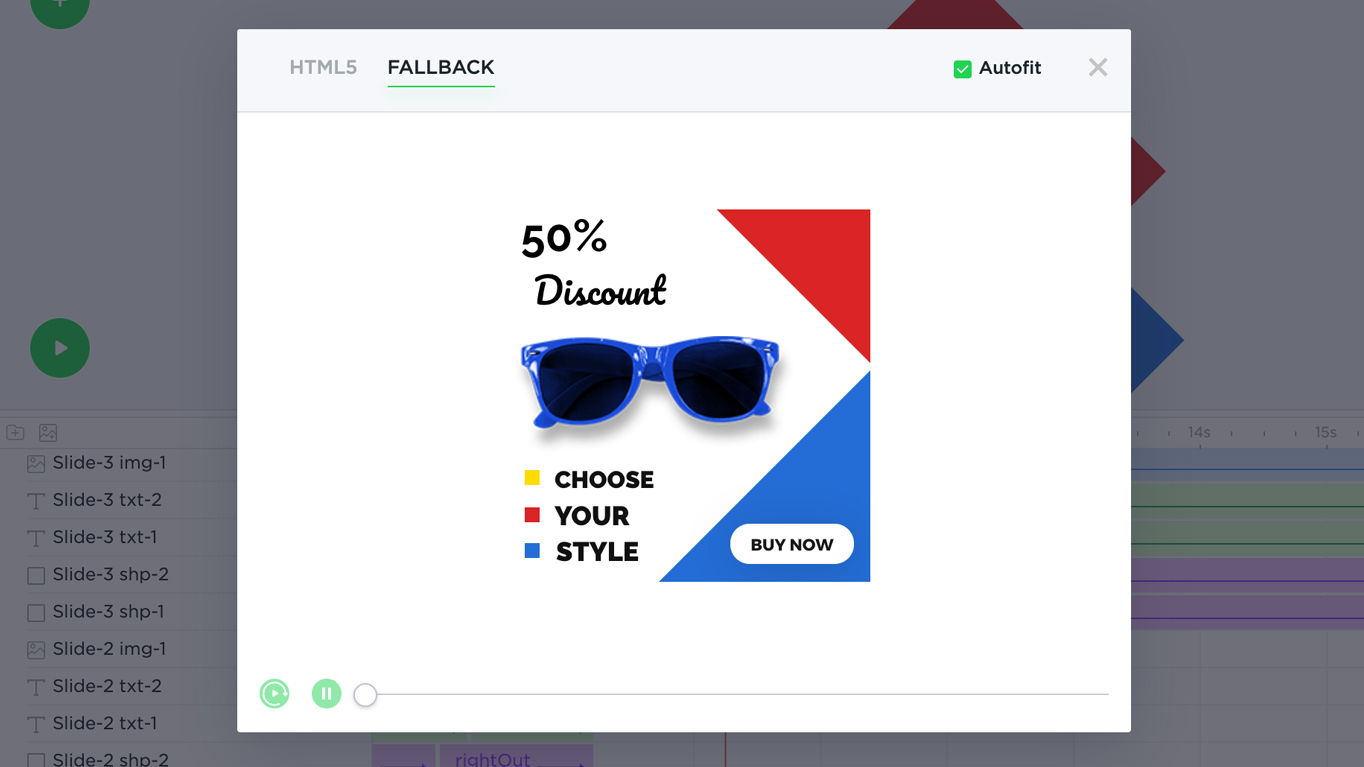
To check the preview of the Fallback, simply click on “Fallback” tab in the top menu.
In some cases, you’ll notice the GIF preview is not matching the image visible on the editor canvas. This is simply because, during preview mode, you will only see the actual screenshot with an animation effect (for example, during the fade out) while on the canvas, you will see the item’s static position (visible or hidden).

When creating a fallback GIF keep in mind that the more frames you add to the fallback the heavier (more KB) the GIF image will be. It’s advised to try to limit the number of frames.
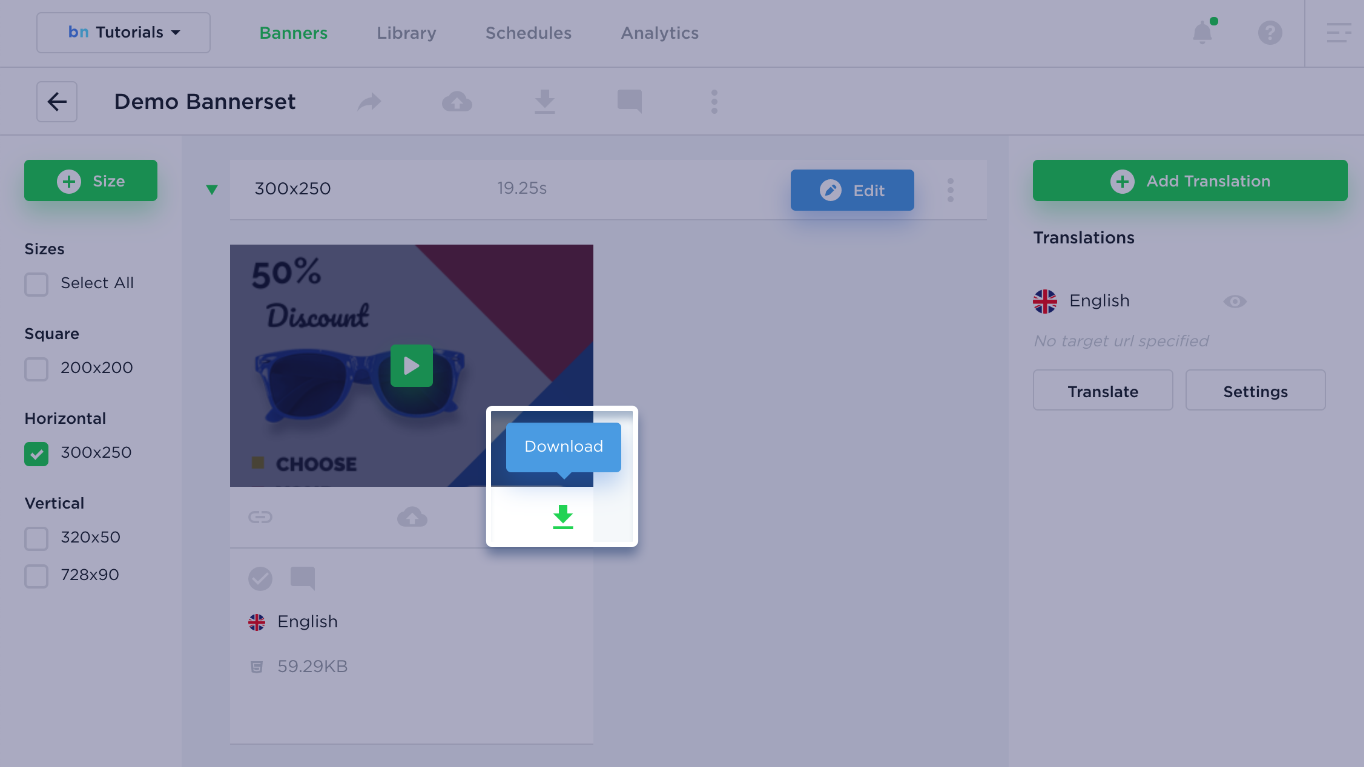
Also, when the Fallback option is enabled for a banner, Bannernow will utilize your first keyframe, in order to generate the banner’s thumbnail in the dashboard.
It’s possible to download the GIF/MP4 file and use it separately from the HTML5 banner.

GIF Fallback sample (3 keyframes)

