Masks allow you to show specific portions of other layers. They come in handy when wanting to crop images or limit the visibility of other objects within your ad design.
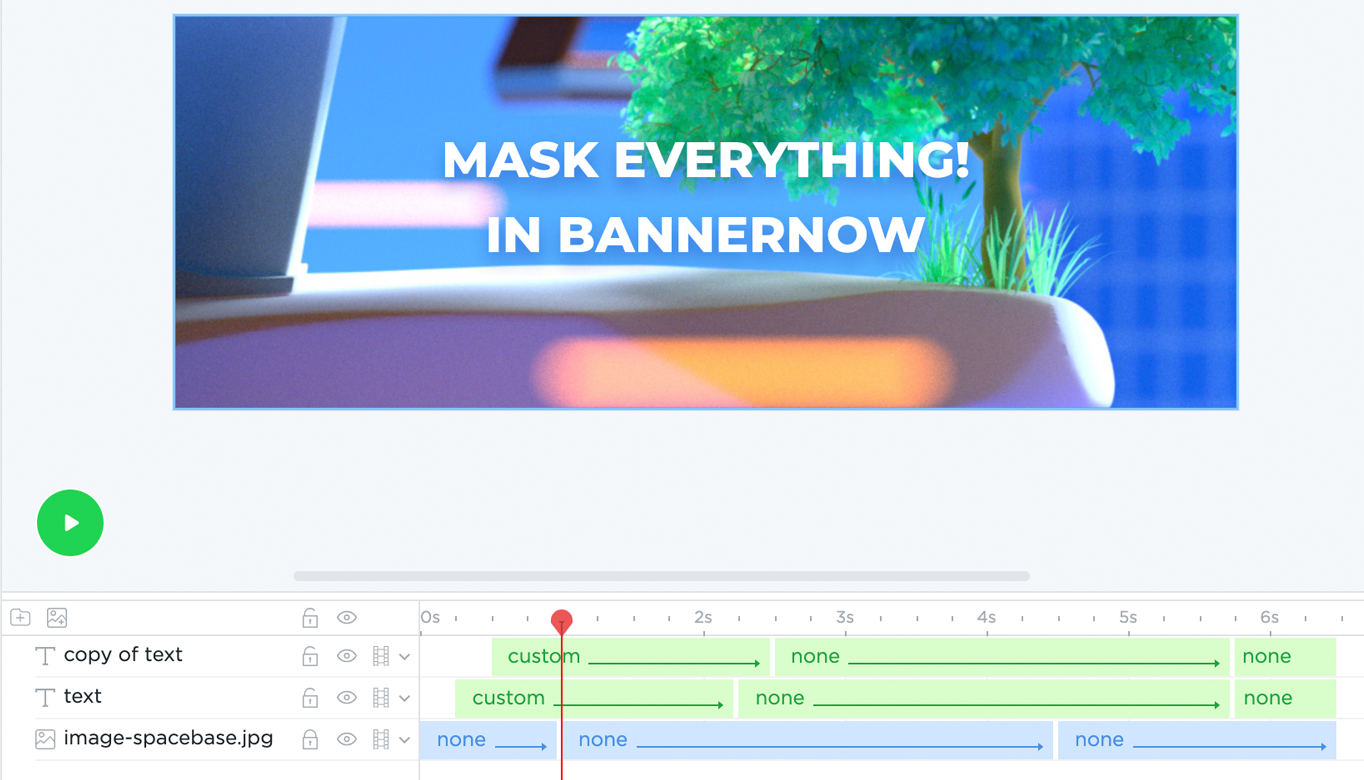
Let’s first create a simple animation with 2 texts that appear “from left”.

As you can see the text is overlapping the white vertical line.
We need to add a mask to the text layers to make it look as if it’s running out of line.
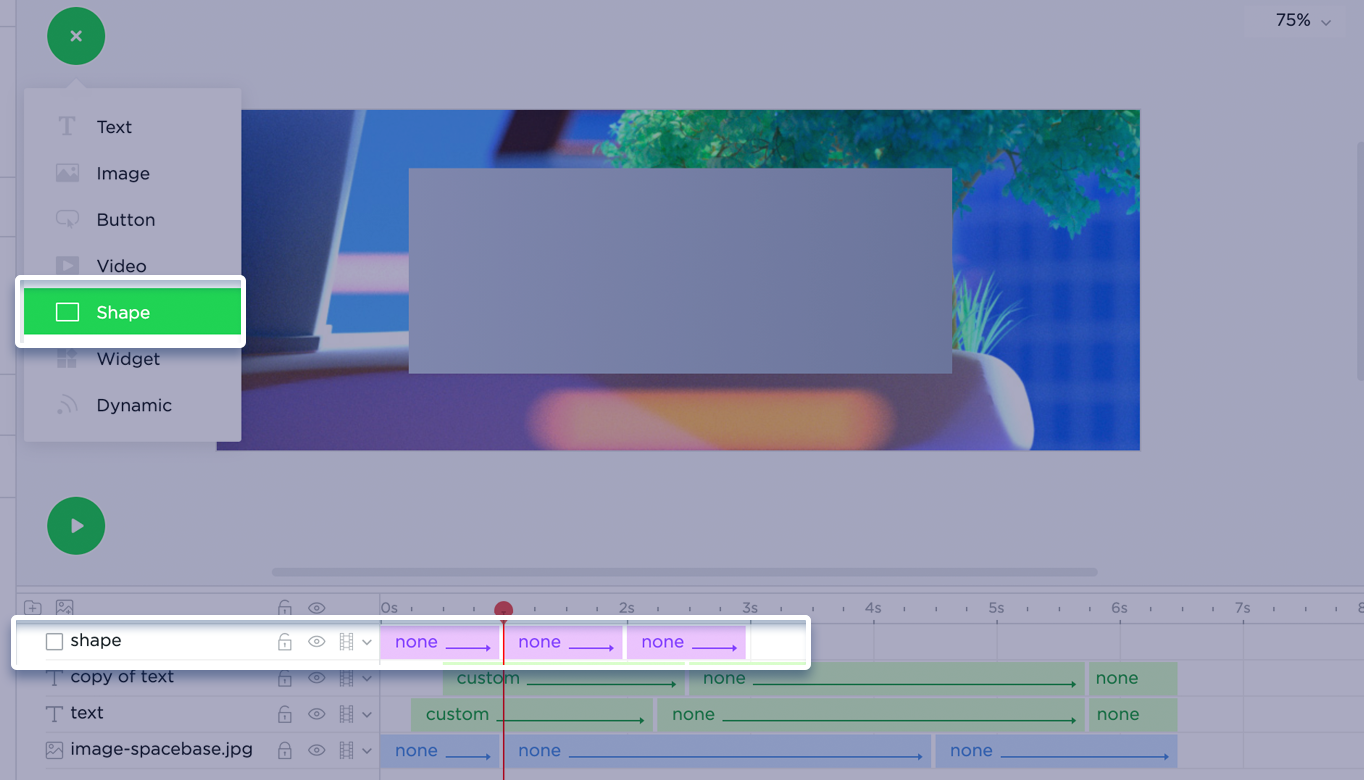
Add a new rectangle shape and make sure that it covers the text and has the same X and Y position as the vertical line.

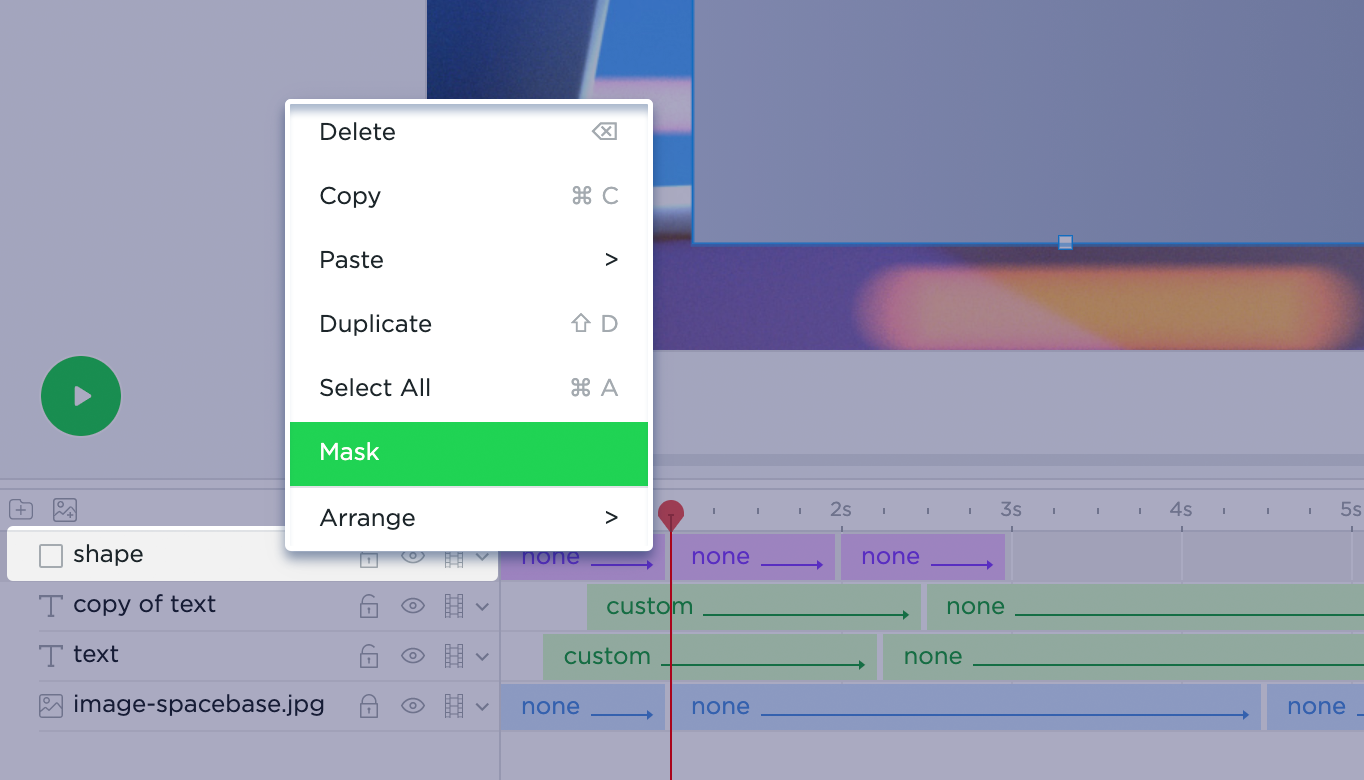
Right-click on the shape layer and select Mask. The mask will be applied to the first layer under the shape layer.

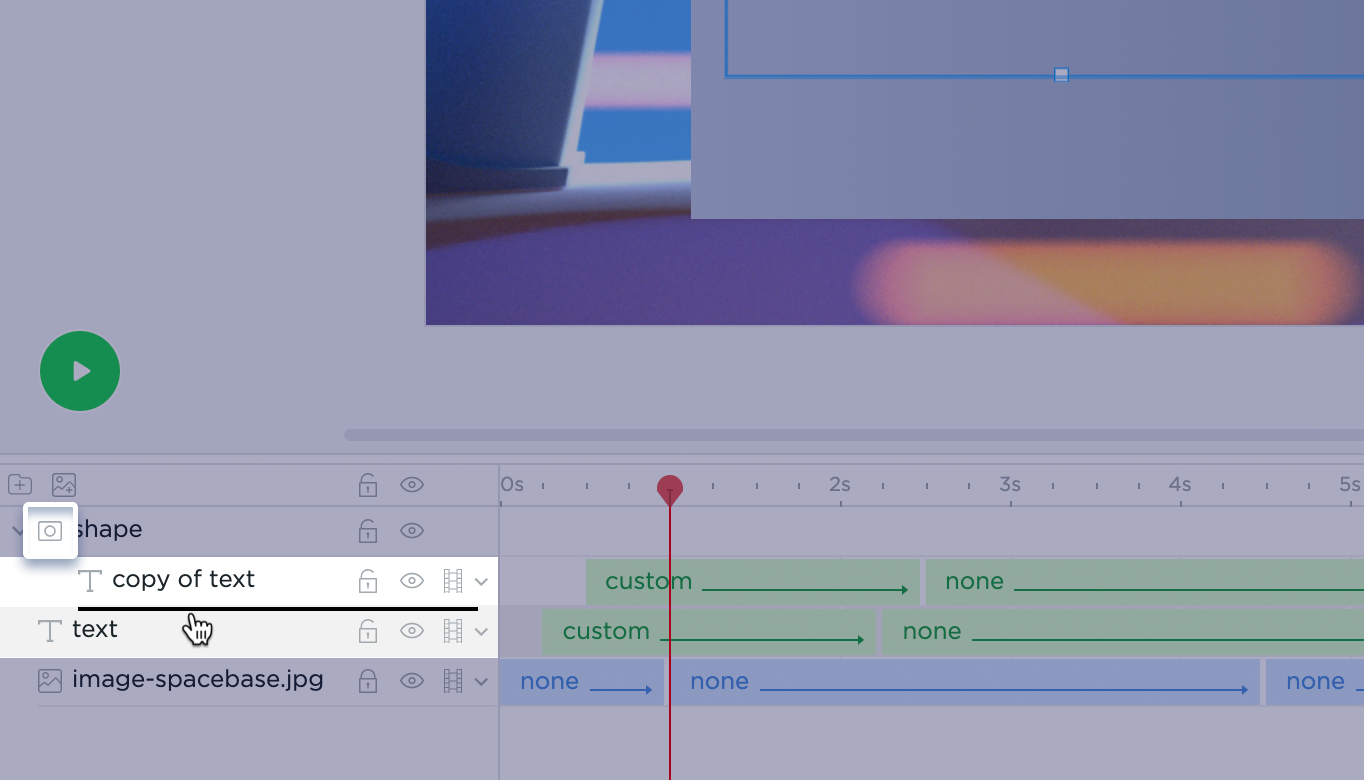
When an object is converted to a mask, it has a mask icon in the front of the layer name. You can add more layers under the same mask by simply dragging the layer to the mask group.

And now, thanks to the power of clipping mask, the text is running from the vertical line without overlapping it.
And there we have it! That’s how clipping masks work in BannerNow!
Visit our Knowledgebase page for more tutorials!
