Integrate a Banner into your Website using Javascript embed code
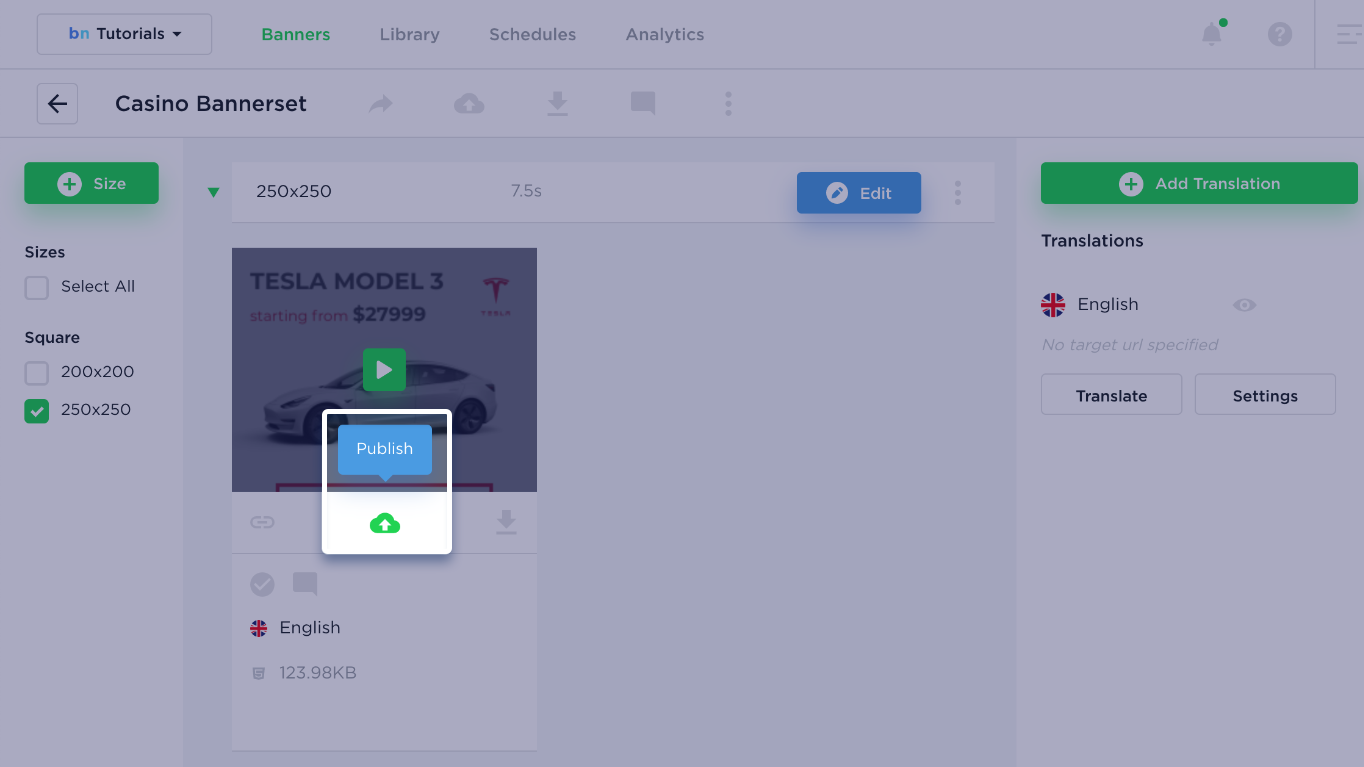
1. From the Bannerset folder, click the Publish button on top of the dashboard.

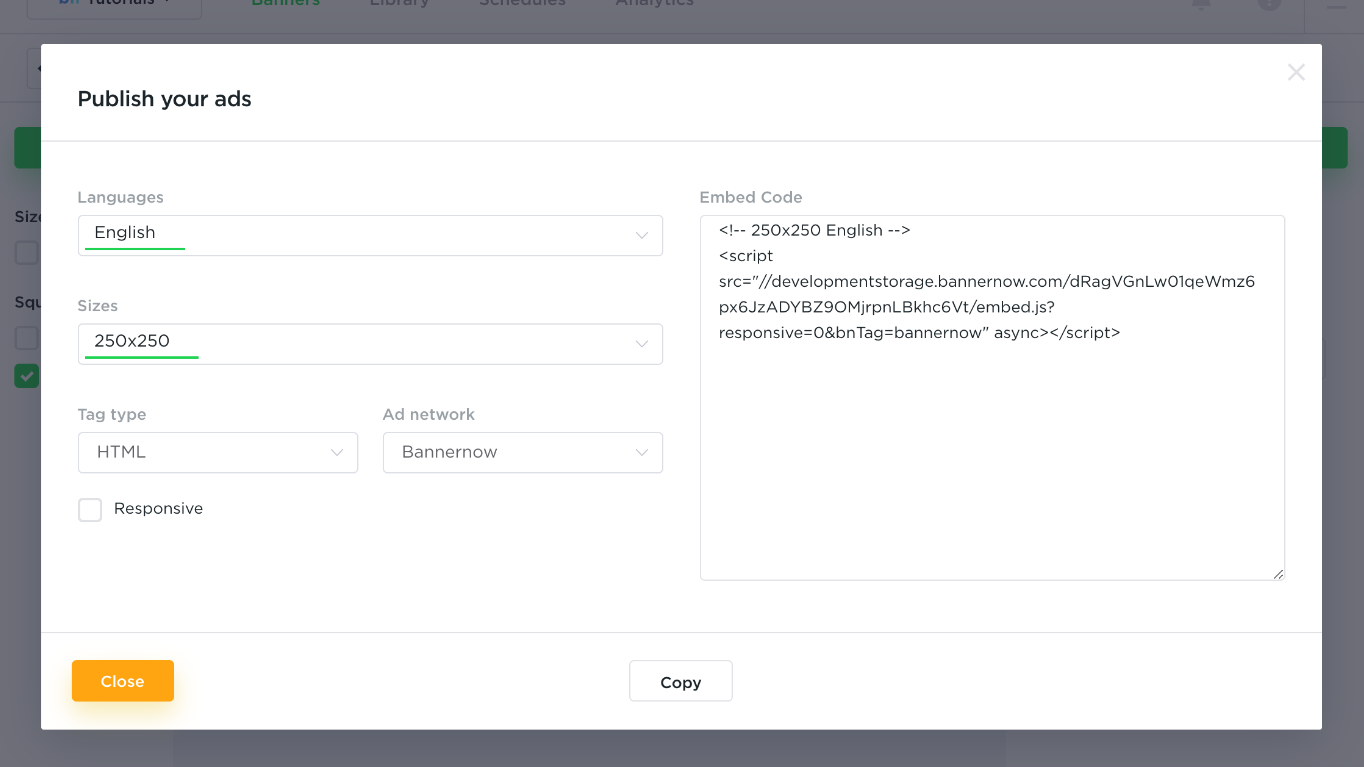
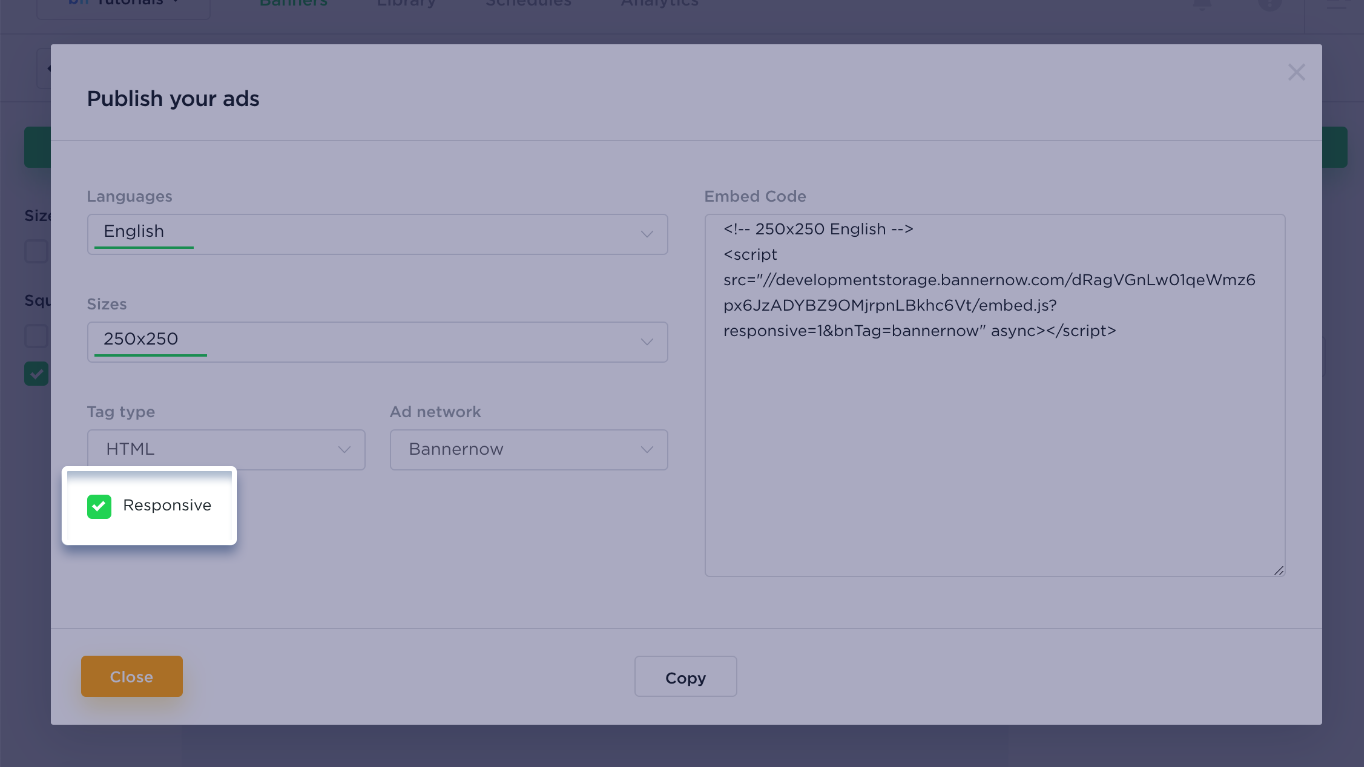
2. The Publish modal will be shown and includes 50+ popular ad networks, embed codes generated for a selected ad network, and the Responsive checkbox.

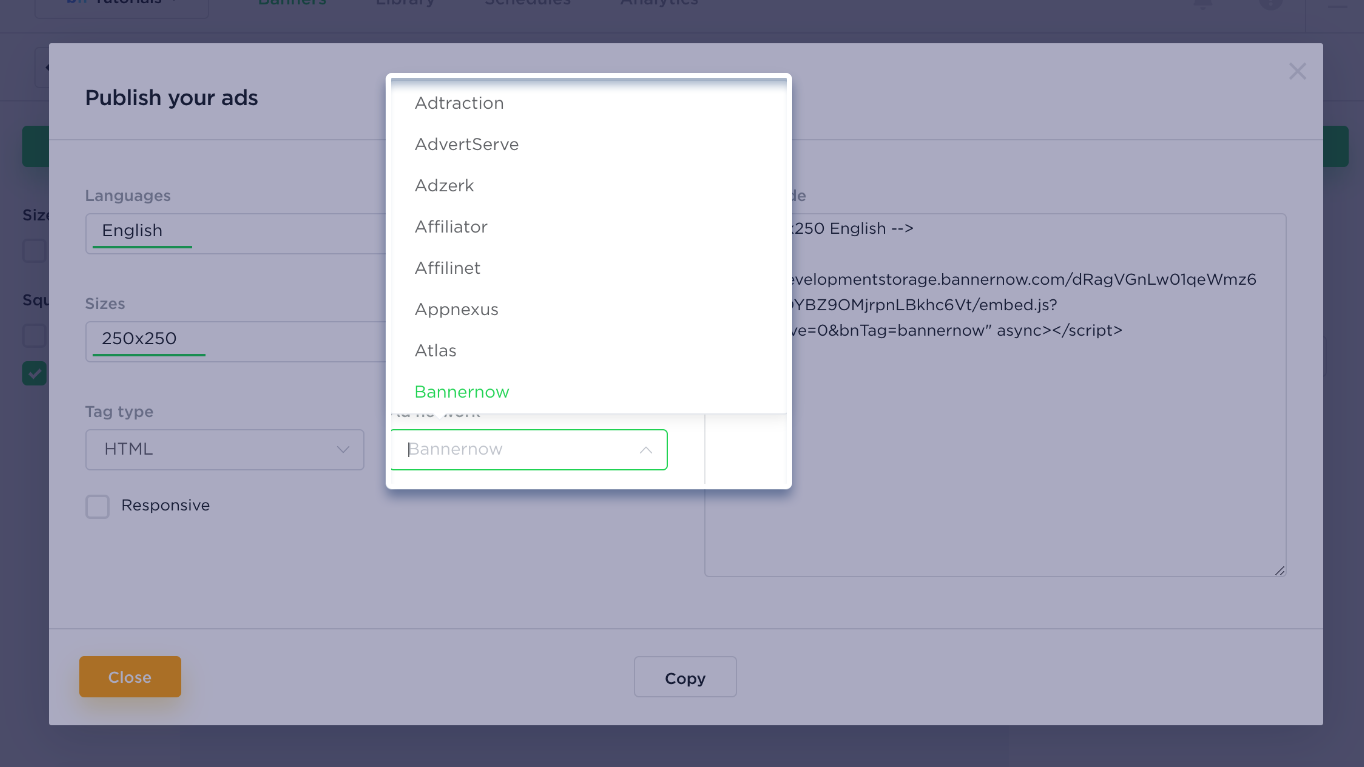
3. Choose the BannerNow ad network from the dropdown menu.

4. When you make the “Responsive” option active, your banner will dynamically resize/adjust to any device it’s being viewed on. This means that if the user views a responsive banner from a mobile device, tablet or desktop, the banner will be adjusted and properly resized.
However, you can keep this option unchecked if you need your banner to stay in a static size (no dynamic resizing).

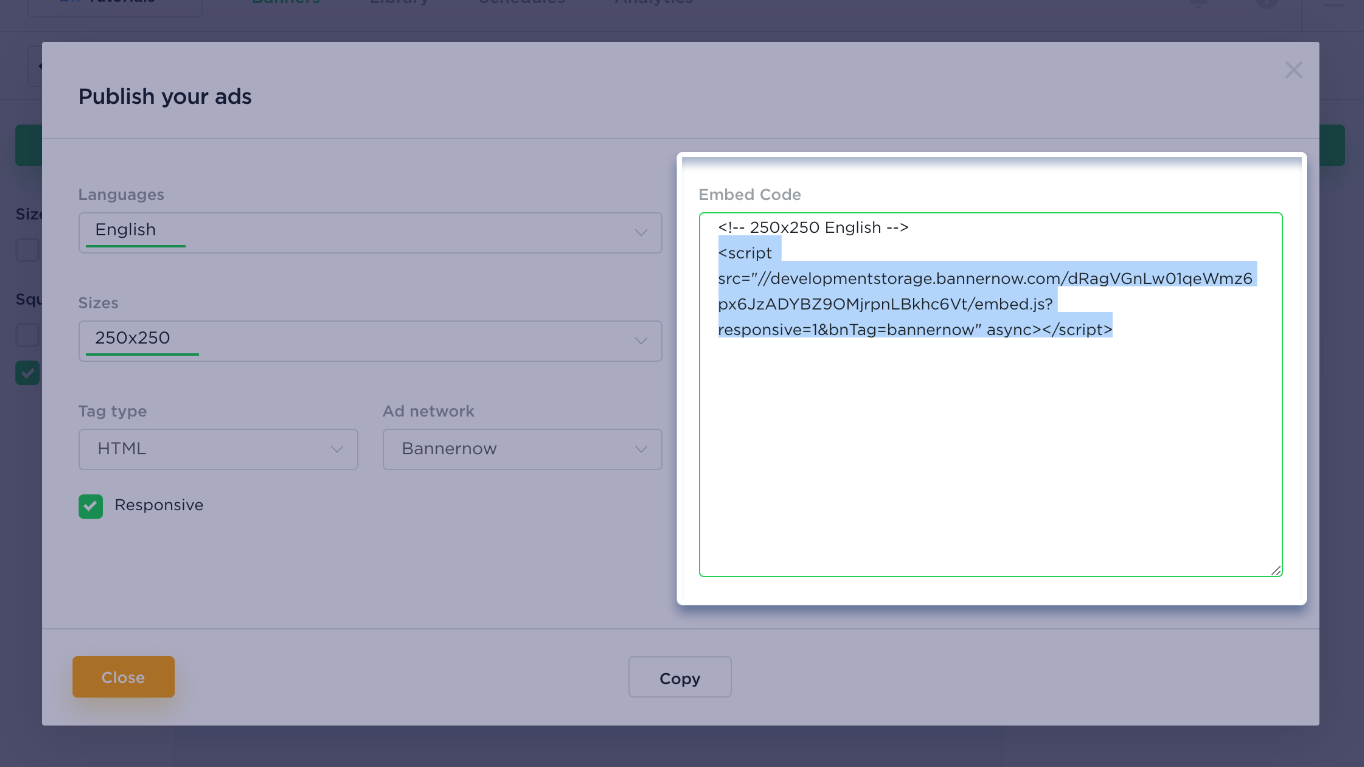
5. When ready, copy the embed code by selecting it on the right pane on the modal (). Using your mouse, right-click, then click Copy (or CTRL+C for PC, Command+C for Mac). Once the embed code is copied, paste it in HTML code of your website or blog where your banner will be shown.